I just deployed the frontend of my app to app engine. I created this frontend with create-react-app and it worked perfectly locally.
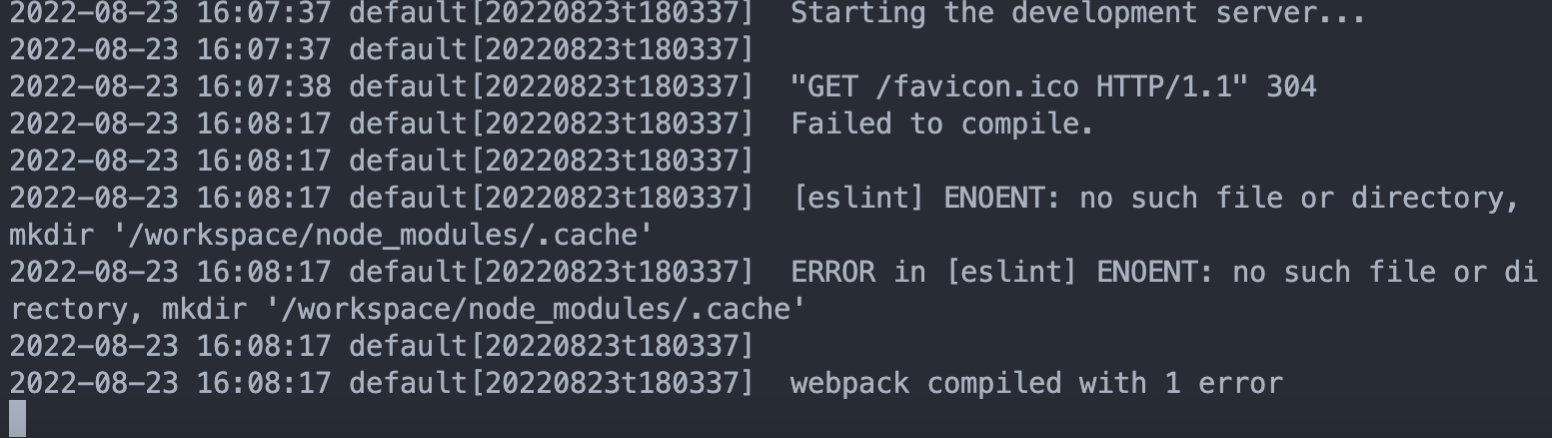
When I deploy it to App Engine with gcloud app deploy app.yaml, I get the following logs which keep on repeating.
I am not sure where the error lies ; the favicon is in the public directory. Any help would be greatly appreciated.
CodePudding user response:
/favicon.ico is often handled by declaring it as a static file in app.yaml.
As a suggestion, you can review this stackoverflow question.
Also, searching for similar situations like yours, it is also recommended to clean your browser cache.
CodePudding user response:
In the above case, my app wasn't able to locate some files. I used create-react-app and found the following documentation link solved my issue.
- This is down to the proxy I used to connect the above frontend to a backend in development in
package.json - This proxy doesn't work in production, and is just a convenience to avoid CORS. Deleting it solved the issue