When type "ab" like this then should display applebanana,

CodePudding user response:
Compare each character of the text of onChanged, and if it is the same as key of map, add value and setState to update the UI.
final map = {
"a": "apple",
"b": "banana",
"p": "pineapple"
};
final controller = TextEditingController();
@override
void dispose() {
// TODO: implement dispose
controller.dispose();
super.dispose();
}
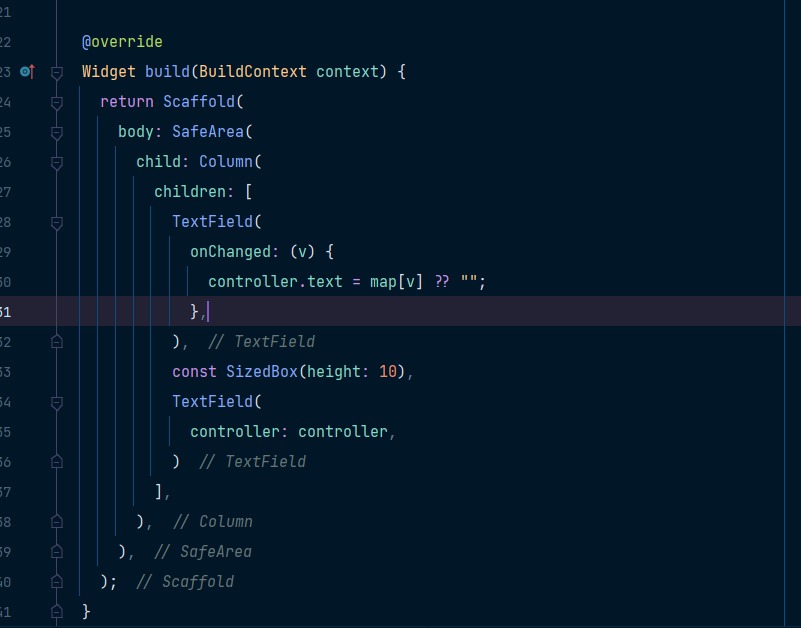
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
TextField(
onChanged: (String text){
controller.text = "";
for(int i=0; i<text.length; i ) {
if (i 1 >= text.length) {
if (map[text[i]] != null) {
controller.text = map[text[i]]!;
print(controller.text);
}
}else{
if (map[text[i] text[i 1]] != null) {
controller.text = map[text[i] text[i 1]]!;
print(controller.text);
} else {
if (map[text[i]] != null) {
controller.text = map[text[i]]!;
print(controller.text);
}
}
}
}
setState(() {});
},
),
const SizedBox(height: 10),
Text(controller.text != "" ? controller.text : ""),
],
),
),
);
}