I have created a scrollable grid view where each icon is supposed to represent a different playlist. I implemented a play button using a navigation link for each playlist in the left corner however, for some reason, the play button is not usable. It does not work in the preview or the simulator. In other words, the play button does not allow me to click it and navigate to another view.
Here is the code I have:
var body: some View {
ZStack {
ScrollView {
LazyVGrid (columns: [GridItem(.fixed(200)), GridItem(.fixed(200))]) {
ForEach(musics) { sub in
ZStack (alignment: .topLeading){
VStack(alignment: .leading) {
Image(sub.albumImage)
.resizable()
.frame(width: 150, height: 150)
.mask(RoundedRectangle(cornerRadius: 20))
Text(sub.albumGen)
.fontWeight(.bold)
.foregroundColor(.white)
Text(sub.songs)
.foregroundColor(.white)
} // END OF VSTACK
NavigationLink {
// Naviagte to a different view!
CategoryView()
} label: {
Image(systemName: "play.circle")
.font(.system(size: 30))
.padding()
}
} // END OF ZSTACK
}// END OF FOR EACH
} // END OF GRID ITEM
} // END OF SCROLL VIEW
} //END OF ZSTACK
}
}
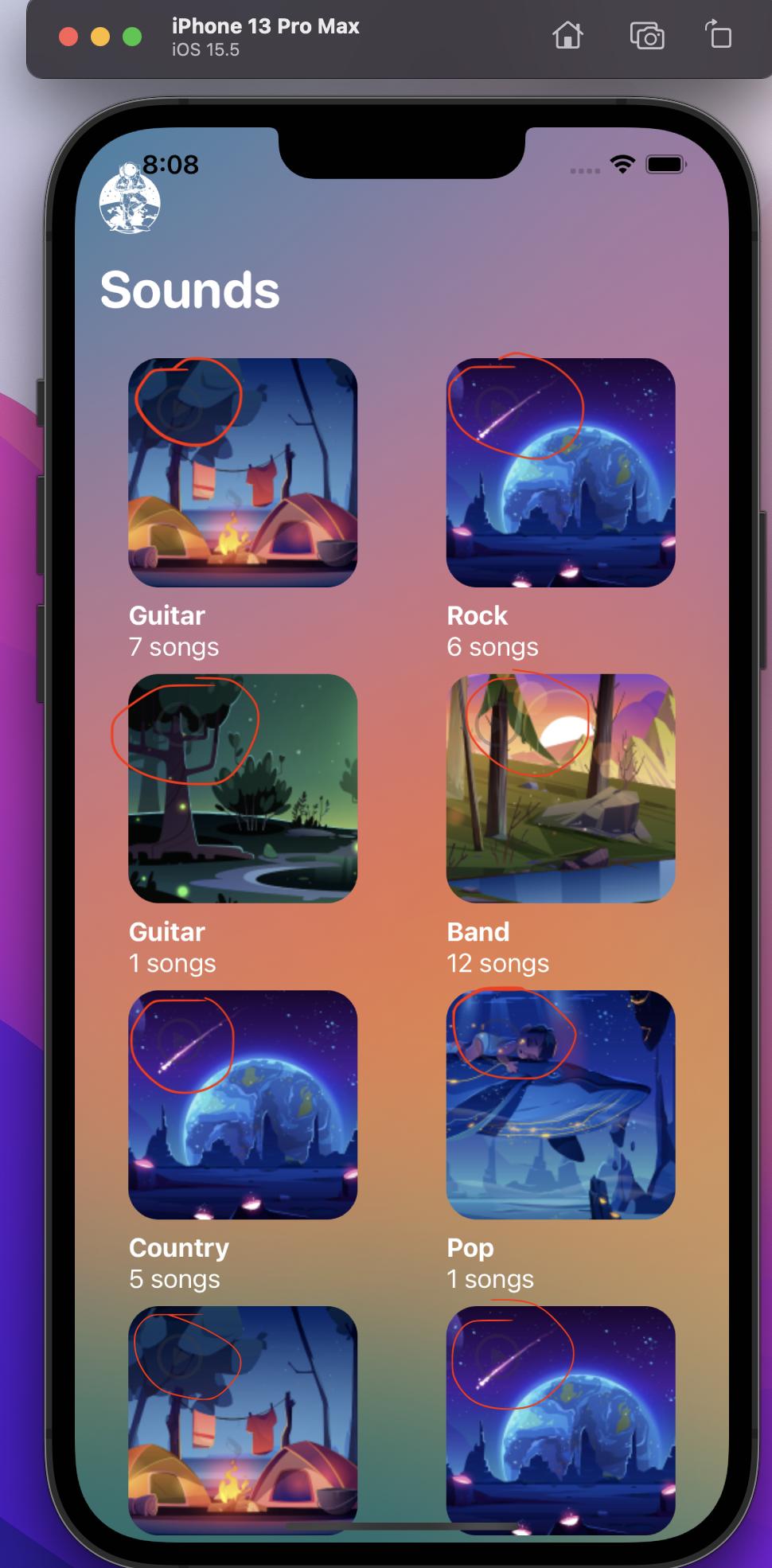
Here is an image of how it looks in the preview and simulator:

I have circled the play buttons because it is hard to see. Usually, when I use a navigation link, the buttons appear blue and are clickable.
How can I edit my code so that the navigation link is active and navigates to a different view?
CodePudding user response:
Embed your View in a NavigationView, which is required for NavigationLink to work.
