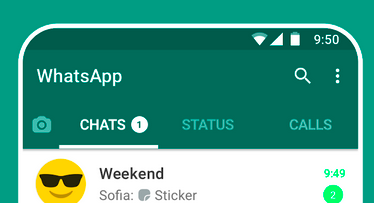
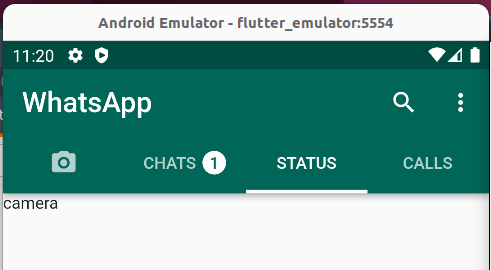
I am makeing a clone of whatsapp. So i need to customize the Tab width as the camera icon width is less than other in whatsapp.

CodePudding user response:
I got what you want to achieve. You need to set the isScrollable: true if you want tabs of different sizes. Additionally, to take full spacing controls we will also set the labelPadding to zero. To render the child with different widths we will simply use the screen size to determine the size.
TabBar(
isScrollable: true,
controller: tabController,
labelPadding: EdgeInsets.zero,
tabs: [1, 2, 3, 4].map((e) {
return SizedBox(
width: (e == 1 ? 0.1 : 0.3) * MediaQuery.of(context).size.width,
child: Tab(
iconMargin: EdgeInsets.zero,
child: Text(
e.toString(),
style: const TextStyle(color: Colors.black),
),
),
);
}).toList(),
)
This code will generate the output you are expecting. You can design the tabs accordingly.
CodePudding user response:
Use isScrollable: true and provide width based on your need.
TabBar(
isScrollable: true,
tabs: [SizedBox(width:.)...],)