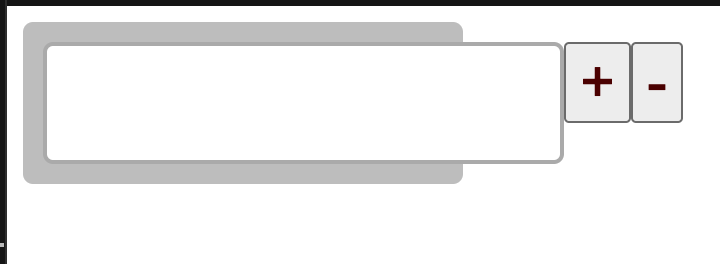
My goal is to do a "row" with three columns. The layout works but when I add a specific class (which doesn't have width) it makes the grandchild input stick out.
My html is:
<div >
<div >
<div >
<input >
</div>
<div >
<button type="button" >
<span > </span>
</button>
</div>
<div >
<button type="button" >
<span >-</span>
</button>
</div>
</div>
</div>
My css is:
.flex-container {
display: flex;
max-width: 180px;
}
.flex-child {
flex: 1;
}
.product-box {
display: flex;
flex-direction: column;
font-weight: 300;
width: 200px;
padding: 10px;
text-align: center;
background-color: #c5c5c5;
border-radius: 5px;
}
input.qty-box {
border: 2px solid rgb(179, 179, 179);
font-family: Arial, Helvetica, sans-serif;
border-radius: 5px;
font-weight: bold;
font-size: 22px;
height: 55px;
}
.qty-add {
color:rgb(84, 0, 0);
font-size: 30px;
}
.qty-minus {
color:rgb(84, 0, 0);
font-size: 30px;
}
Sandbox URL: https://codesandbox.io/embed/html-css-forked-eu1680?fontsize=14&hidenavigation=1&theme=dark
CodePudding user response:
So I've had a good look at this and there's a few thing to note:
Setting the width of the input box to 100% works but there's still an element that pokes out of the end, this is due to the box-sizing being content-box and not border-box. I've set the flex box so that the first child tries to grow and the buttons don't. I've also set a width for your buttons too. Example below
* {
box-sizing: border-box;
}
.flex-container {
display: flex;
gap:0.125rem;
}
.flex-child {
flex-grow: 0;
}
.flex-child:first-child {
flex-grow: 1;
}
.product-box {
font-weight: 300;
width: 200px;
padding: 10px;
background-color: #c5c5c5;
border-radius: 5px;
}
input.qty-box {
border: 2px solid rgb(179, 179, 179);
font-family: Arial, Helvetica, sans-serif;
border-radius: 5px;
font-weight: bold;
font-size: 22px;
height: 55px;
width: 100%;
}
.qty-add {
color: rgb(84, 0, 0);
font-size: 30px;
}
.qty-minus {
color: rgb(84, 0, 0);
font-size: 30px;
}
.qty-add-sub {
width: 2rem;
}<div >
<div >
<div >
<input />
</div>
<div >
<button type="button" >
<span > </span>
</button>
</div>
<div >
<button type="button" >
<span >-</span>
</button>
</div>
</div>
</div>CodePudding user response:
The input default size is 20 characters, and there is not enough space for that
If you want to resize the input to less characters you can use
<input size="number">