it's been a while since I've used React, but I'm having an issue.
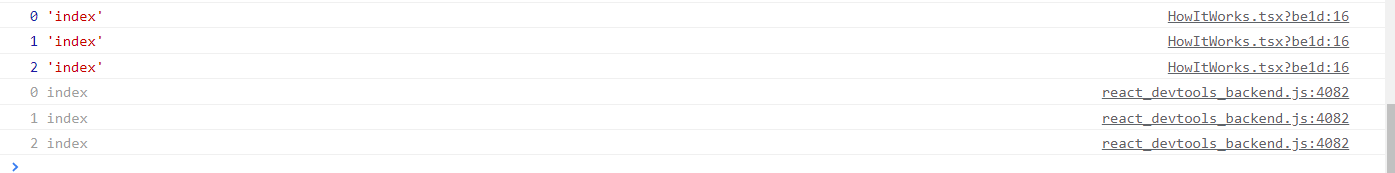
When I console.log my index inside the map function, my console shows me:
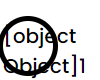
But then the result in my browser shows:
I would expect this to show the index 1, so the first would be 1, second 2, the third 3 and so on. Here's my code:
import React from "react";
import Container from '../Container'
import content from '../../content/landing'
function Step(index: any) {
return (
<div className="rounded-full h-12 w-12 bg-yellow border-4 border-black">
{index 1}
</div>
)
}
function HowItWorks() {
const listItems = content?.howto?.map((c:any, index:any) => {
console.log(index, 'index')
return (
<div className="mb-12 filter-none shadow-1 bg-white p-4 py-8 rounded-lg border-4 border-black" key={index}>
<Step index={index}/>
<h3 className="text-xl font-bold">{c.title}</h3>
<p className="text-xl">{c.text}</p>
</div>
)
}
);
return (
<div className="bg-purple-600 py-12">
<Container>
<h2 className="text-4xl text-white font-bold">How it works</h2>
{listItems}
</Container>
</div>
);
}
export default HowItWorks;
Any ideas what I'm doing wrong?
CodePudding user response:
You're not destructuring index in your Step component, so "index" is your entire props object:
function Step(index: any) {
Should be:
function Step({index: any}) {