Here is an svg filled with <pattern>.
<svg width="600" height="180">
<defs>
<pattern id="carrot" patternUnits="userSpaceOnUse" width="50" height="50">
<path fill="darkorange" d="M30 13c-1-3-5-4-7-2h-1l1-11h-3l-1
9-4-7-3 1 5 8-8-4-1 2 9 5h-1c-2
2-3 5-2 7l2 2 5-3 1 2-5 3 8 9 5-3
2 2-5 3 12 14 3-2-8-25-5 3-1-2 5-3-3-8"/>
</pattern>
</defs>
<rect width="100%" height="100%" fill="lightgreen"/>
<rect width="100%" height="100%" fill="url(#carrot)"/>
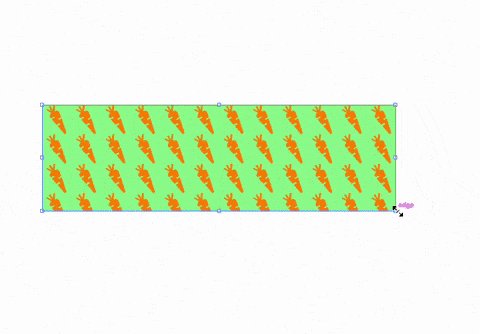
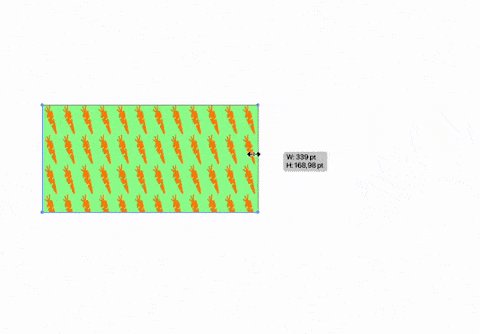
</svg>I try to edit this svg in Adobe Illustrator, but I find the pattern cannot be edited. When I scale this svg, the size of icons will not change. When I move the svg, the pattern will not move. I can change the color of the background rectangle, but I can't change the pattern's color.
Current svg:
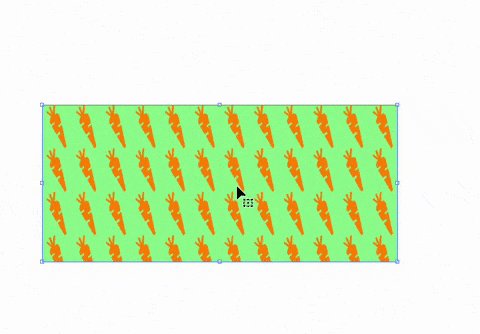
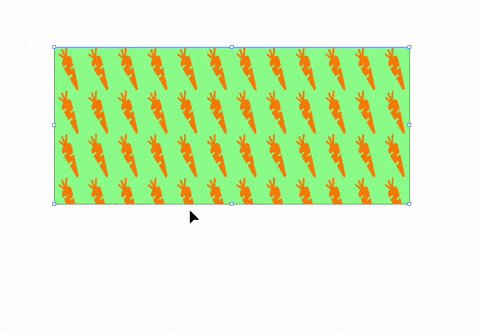
I want to treat the pattern as part of the svg and editable in Adobe Illustrator. For example, when I scale the svg, the icons of the pattern will scale equally. I can change one of the icon's color.
Expected svg:
Do you know if creating an svg like this is possible using code?
Update: I tried patternUnits="objectBoundingBox"
<svg width="600" height="180">
<defs>
<pattern id="carrot" patternUnits="objectBoundingBox" width="0.1" height="0.3">
<path fill="darkorange" d="M30 13c-1-3-5-4-7-2h-1l1-11h-3l-1
9-4-7-3 1 5 8-8-4-1 2 9 5h-1c-2
2-3 5-2 7l2 2 5-3 1 2-5 3 8 9 5-3
2 2-5 3 12 14 3-2-8-25-5 3-1-2 5-3-3-8"/>
</pattern>
</defs>
<rect width="100%" height="100%" fill="lightgreen"/>
<rect width="100%" height="100%" fill="url(#carrot)"/>
</svg>When I open the objectBoundingBox svg in the Adobe Illustrator, there is only background but no pattern.
When I set patternContentUnits="objectBoundingBox", the pattern still cannot be edited.
<svg width="600" height="180">
<defs>
<pattern id="carrot" patternContentUnits="objectBoundingBox" width="0.2" height="0.3">
<path fill="darkorange" d="M30 13c-1-3-5-4-7-2h-1l1-11h-3l-1
9-4-7-3 1 5 8-8-4-1 2 9 5h-1c-2
2-3 5-2 7l2 2 5-3 1 2-5 3 8 9 5-3
2 2-5 3 12 14 3-2-8-25-5 3-1-2 5-3-3-8" transform="scale(0.005)"/>
</pattern>
</defs>
<rect width="100%" height="100%" fill="lightgreen"/>
<rect width="100%" height="100%" fill="url(#carrot)"/>
</svg>CodePudding user response:
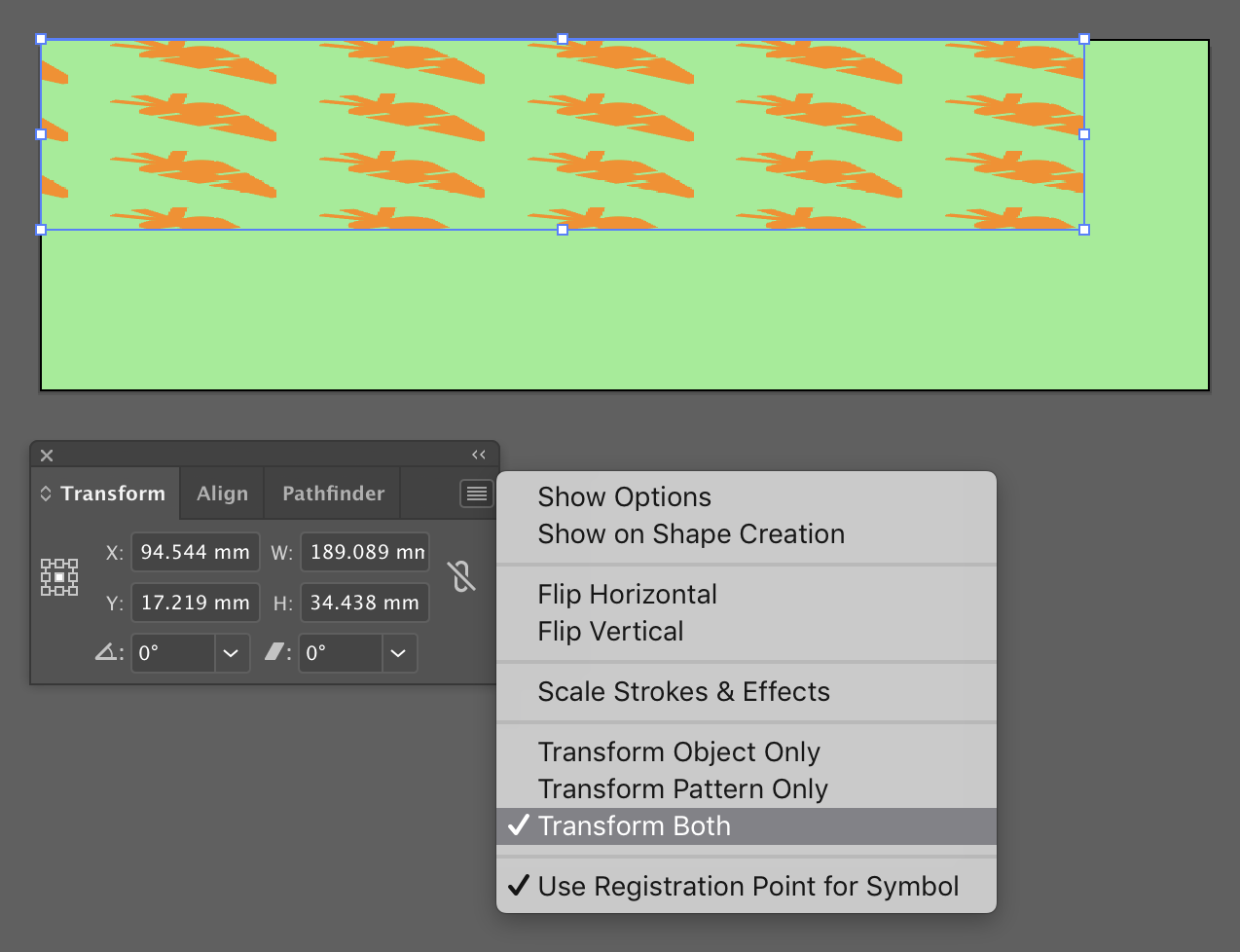
If you want to transform a pattern in Illustrator you have to turn on the option: Transform both (or Transform Pattertn Only) in the palette 'Transform':
If you're using scripts to run Illustrator for this task I believe this preference can be toggled via a script. Let me know if you need help.