In Startup.cs I have this code:
public void ConfigureServices(IServiceCollection services)
{
...
services.Configure<RequestLocalizationOptions>(options =>
{
CultureInfo en_GB = new CultureInfo("en-GB");
en_GB.NumberFormat.NumberDecimalSeparator = ".";
en_GB.NumberFormat.NumberGroupSeparator = ",";
CultureInfo[] supportedCultures = new[]
{
en_GB
};
options.DefaultRequestCulture = new RequestCulture(en_GB, en_GB);
options.SupportedCultures = supportedCultures;
options.SupportedUICultures = supportedCultures;
});
...
}
And then when I return a decimal value from backend to a view
@model decimal
<span>@Model</span>
it renders the number (for example 123456789.012) as:
123456789.012
Whereas instead it should've been:
123,456,789.012
And I know that some of you will say that I can convert it to string in the view, for example:
@model decimal
@{
var numberFormatter = new CultureInfo("en-GB").NumberFormat;
numberFormatter.NumberDecimalSeparator = ".";
numberFormatter.NumberGroupSeparator = ",";
var myFormattedNumber = Model.ToString("#,###.###", numberFormatter);
}
<span>@Model</span>
And yes, this will show:
123,456,789.012
But I need a solution where I am not forced to convert the numbers manually to string in order to show the right format. Isn't there a possibility to do so automatically? Also, why is only NumberDecimalSeparator working properly (I can even use any other character instead of "." and it works, for example "~" or ";") but NumberGroupSeparator doesn't work at all. I also think there are similar issues with the other attributes of NumberFormat such as NumberDecimalDigits or NumberGroupSizes etc.
CodePudding user response:
When you configure Localization in startup.cs,
You also need to use Standard numeric format strings to format data in the View.
For Example:
I configure localization like this:
var app = builder.Build();
//i am using RequestLocalization middleware to configure localization in .Net 6
var defaultDateCulture = "en-GB";
var ci = new CultureInfo(defaultDateCulture);
ci.NumberFormat.NumberDecimalSeparator = "!";
ci.NumberFormat.NumberGroupSeparator = "~";
// Configure the Localization middleware
app.UseRequestLocalization(new RequestLocalizationOptions
{
DefaultRequestCulture = new RequestCulture(ci),
SupportedCultures = new List<CultureInfo>
{
ci,
},
SupportedUICultures = new List<CultureInfo>
{
ci,
}
});
//..other middleware....
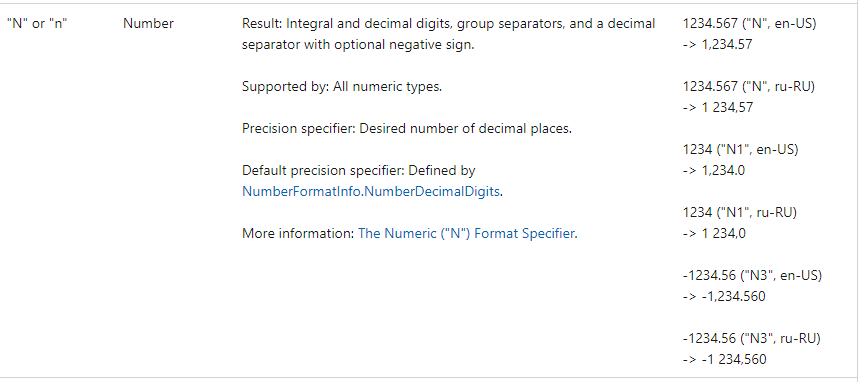
In the View, I use N key word to format common numeric type.
@model decimal
<h1>@Model.ToString("N")</h1>
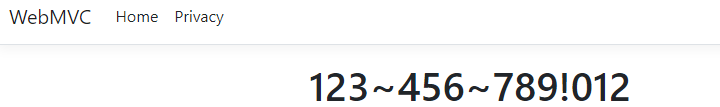
Result:
You can see the format of decimal is what we set in localization.
Refer to this Docs to check more Standard numeric format strings.