I am trying to make an intermediate api (B) to connect two applications (A, C), the problem is that I am a novice with axios and I am not achieving it.
From application A I make this call and in turn calls a service that performs the post.
const updateLead = () => {
pipelineServices.updateLeads(data.token, data.leads).then(resp => console.log(resp));
}
updateLeads(leads, token) {
let config = {
method: 'POST',
url: `http://localhost:3525/api/updateLead`,
data: {leads, token},
};
let aux = axios(config)
.then(function (response) {
if (response.status == 200) {
console.log("OK");
}
if (response.status == 401) {
console.log("User is not authorized");
}
if (response.status == 400) {
console.log("Invalid data given. Details are available in the request response");
}
})
.catch(async function (error) {
console.log("Error");
console.log(error)
});
return aux;
}
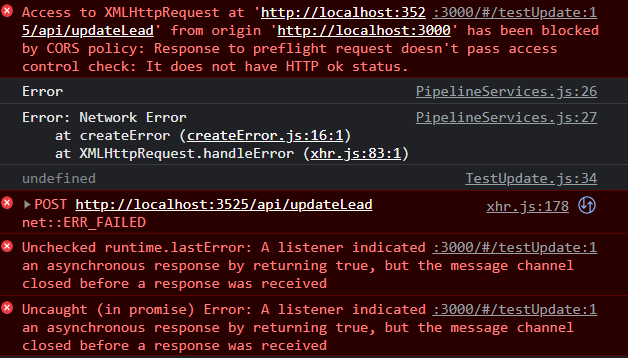
the problem is that the browser in the LOG responds to me in the following way
CodePudding user response:
Try to use "cors-anywhere" to proxy your connections. CORS Anywhere is a NodeJS reverse proxy which adds CORS headers to the proxied request.
CodePudding user response:
You need to enable CORS in the application at localhost:3525. You can read about it here: https://enable-cors.org/