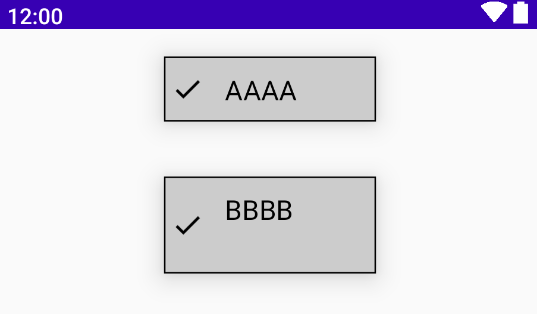
When creating an Android app, I put some Composables in a Row of a Card, as shown below, and it did not work as I expected. The Composable that I put "weight(1f)" on was no longer showing up.
data class Test(
val title: String,
val text: String
)
@Composable
fun CardRowSample(
modifier: Modifier = Modifier,
) {
val testList =
listOf(
Test("AAAA", "1,2,3,4,5,6,7,8,9,10"),
Test("BBBB", "11,12,13,14,15,16,17,18,19,20")
)
LazyColumn(
modifier = modifier
) {
items(
items = testList
) {
test ->
Card(
elevation = 12.dp,
backgroundColor = Color.LightGray,
modifier = Modifier
.fillMaxWidth()
.heightIn(min = 50.dp)
.width(40.dp)
.requiredHeight(intrinsicSize = IntrinsicSize.Min)
.padding(
horizontal = 20.dp,
vertical = 20.dp
)
.border(
width = 1.dp,
color = Color.Black,
shape = RectangleShape
)
) {
Row(
modifier = Modifier.fillMaxWidth()
) {
Icon(
modifier = Modifier
.padding(horizontal = 5.dp)
.align(Alignment.CenterVertically),
imageVector = Icons.Filled.Check,
contentDescription = null
)
Text(
text = test.title,
fontSize = 20.sp,
modifier =
Modifier
.width(120.dp)
.padding(horizontal = 10.dp, vertical = 10.dp)
)
Text(
text = test.text,
fontSize = 20.sp,
modifier = Modifier
.weight(1f)//it doesn't work!!
.padding(horizontal = 10.dp, vertical = 10.dp)
)
}
}
}
}
}
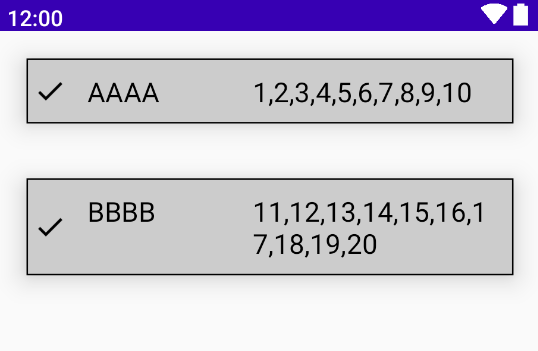
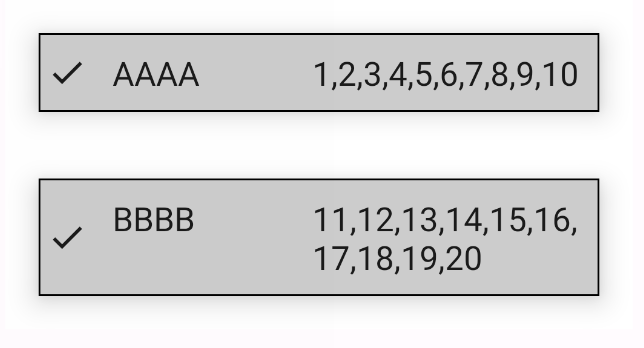
My ideal image of the layout: