here I have a problem related to making the disable and enable button logic functions.
So, when the user selects the menu in the select option, the button that was originally disabled becomes enable and the color of the button changes too.
how to create such a function? Thanks.
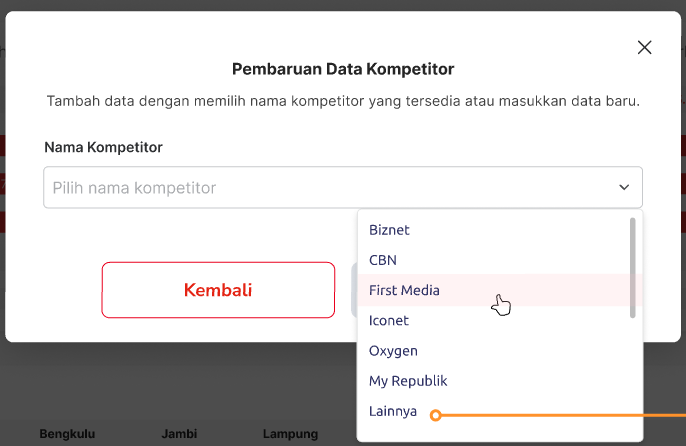
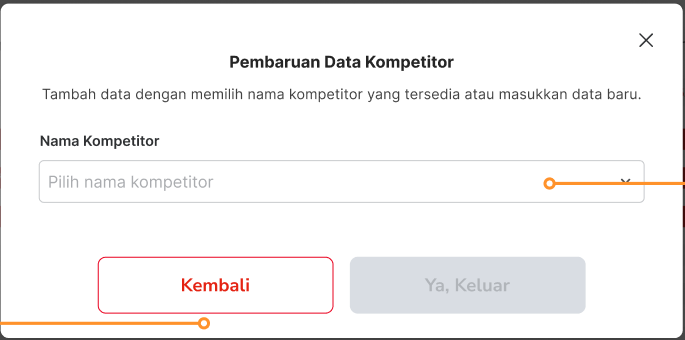
before choosing, the button is disabled.

User selects menu.
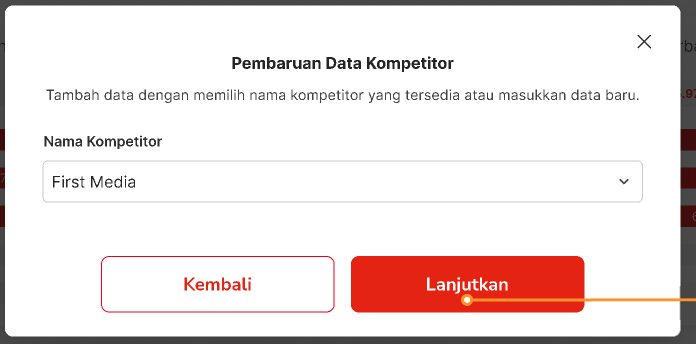
The user after selecting the menu, the button changes to enable and the button color also changes.
My Code =
const ButtonModal = () => {
const [openModal, setOpenModal] = useState(false);
const [selectedOption, setSelectedOption] = useState(null);
const handleModal = () => setOpenModal(!openModal);
return (
<>
<button
onClick={handleModal}
className="bg-merah text-white font-bold text-sm rounded-2xl w-48 h-10 py-2 mb-6"
>
Perbarui Kompetitor
</button>
<Modal
center
open={openModal}
onClose={handleModal}
showCloseIcon={false}
>
<section className="grid justify-items-end">
<AiOutlineClose
size={20}
onClick={handleModal}
className="cursor-pointer"
/>
</section>
<div className="flex items-center justify-center mb-4">
<section className="inline-flex gap-2">
<p className="font-bold text-center">Pembaruan Data Kompetitor</p>
</section>
</div>
<p>
Tambah data dengan memilih nama kompetitor yang tersedia atau masukkan
data baru.
</p>
<p className="font-bold mt-6">Nama Kompetitor</p>
<div >
<div >
<select
onChange={(e) => setSelectedOption(e.target.value)}
aria-label="Default select example"
>
<option selected>Pilih nama kompetitor</option>
<option value="biznet">Biznet</option>
<option value="cbn">CBN</option>
<option value="first_media">First Media</option>
<option value="iconet">Iconet</option>
<option value="oxygen">Oxygen</option>
<option value="my_republik">My Republik</option>
<option value="other">Lainnya</option>
</select>
</div>
</div>
{selectedOption === "other" && (
<div >
<input
placeholder="Masukan nama kompetitor..."
required
/>
</div>
)}
<div className="flex items-center justify-center">
<button
onClick={handleModal}
type="button"
>
Kembali
</button>
<button
type="button"
disabled
>
Lanjutkan
</button>
</div>
</Modal>
</>
);
};
CodePudding user response:
Bind the button's disabled attribute to the selectedOption state - is this what you're after?
And do the same for changing colour, using a ternary to set the value.
<button
onClick={handleModal}
disabled={!selectedOption}
style={{ background: selectedOption ? 'red': 'transparent' }}
className="bg-merah text-white font-bold text-sm rounded-2xl w-48 h-10 py-2 mb-6"
/>
EDIT: I think I saw you mention in a comment that it's the other button. Just set them on the other button then.
Also edited to bind to the more appropriate state selectedOption.
disabled={!selectedOption}
style={{ background: selectedOption ? 'red': 'transparent' }}