import { View, ScrollView, StyleSheet } from 'react-native'
import Heading from './Heading'
import Input from './Input'
class App extends Component {
constructor () {
super()
this.state = {
input value: '',
todos: [],
type: 'All'
}
inputChange (inputValue) {
this.setState({inputValue})
}
}
render () {
const {todos, inputValue, type } = this.state
return (
<View style={styles.container}>
<ScrollView keyboardShouldPersistTaps='always'
style={styles.content}>
<Heading />
<Input
input Value={inputValue}
inputChange={(text) => this.inputChange(text)} />
</ScrollView>
</View>
)
}
}
const styles = StyleSheet.create ({
container: {
flex: 1,
backgroundColor: '#f5f5f5'
},
content: {
flex: 1,
paddingTop: 60
}
})
export default App
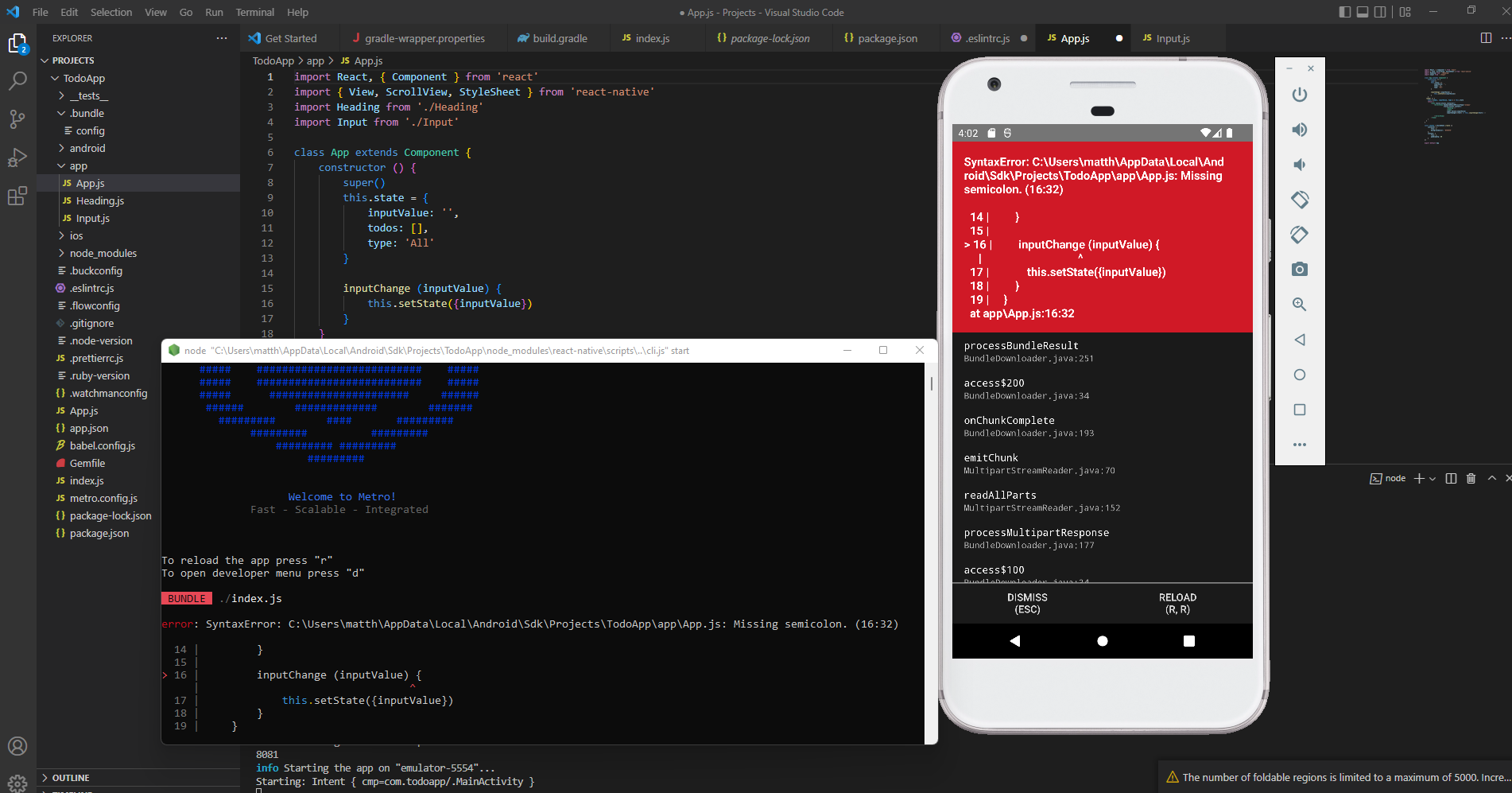
"So I have this error that I have tried to fix through disabled eslint and it's not working. This is my first time using react-native. I'm taking a class and this is for an assignment of mine to create a TodoApp. My teacher gave us the exact code he wanted us to input into VSCode, so we could then make changes to it accordingly for the assignment. I was halfway through his video, and this error kept coming up, but not for him. I have looked all around for an answer and can't seem to find one. The section of code that gives me a problem in the inputChange (inputValue) and say it's missing a semicolon. In the video the teacher doesn't put one and it works completely fine. I've done some reading that it could be eslint, but I've tried to disable it and it still doesn't work."
CodePudding user response:
change position of inputChange function from inside of constructor to body of class ( after closing constructor )
class App extends Component {
constructor() {
// ...
}
inputChange(inputValue) {
// ...
}
render() {
return (
<>{/* rest of code */}</>
);
}
}
CodePudding user response:
With this code, you are attempting to define the method inputChange inside the constructor method, which is not possible. You need to close the constructor method definition before defining your inputChange method. I recommend taking a closer look at the code your instructor provided. I suspect that on closer inspection you will find one curly brace closing the setState function and another curly brace closing the constructor method before that inputChange method definition starts.
