I'm using Tailwind CSS and wish to float my div to the right-hand side. Here's the thing. I have a div of 100% width that is displayed as grid-cols-2. This means I have two divs inside the main div ( both sharing 50% width to make the complete 100%)
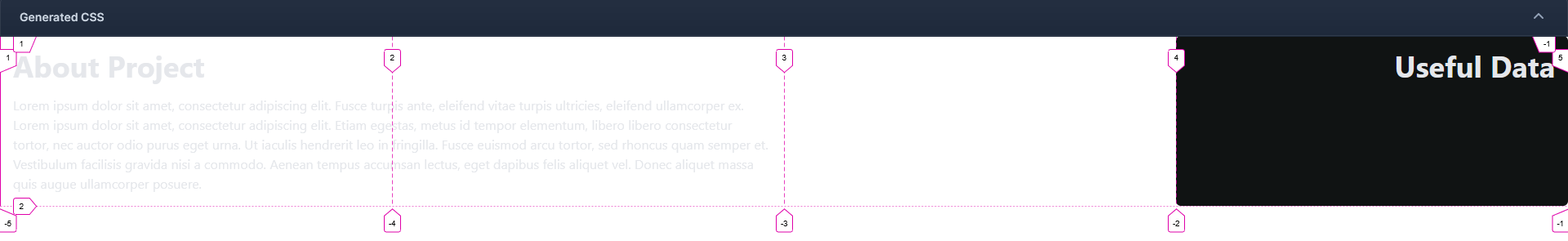
I'll add an image to it - please see it.

<div >
<!-- Left Item -->
<div >
<h1 >About Project</h1>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce turpis ante, eleifend vitae turpis ultricies, eleifend ullamcorper ex. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas, metus id tempor elementum, libero libero consectetur tortor, nec auctor odio purus eget urna. Ut iaculis hendrerit leo in fringilla. Fusce euismod arcu tortor, sed rhoncus quam semper et. Vestibulum facilisis gravida nisi a commodo. Aenean tempus accumsan lectus, eget dapibus felis aliquet vel. Donec aliquet massa quis augue ullamcorper posuere.
</p>
</div>
<!-- Right Item -->
<div >
<h1 >Useful Data</h1>
<p ></p>
</div>
</div>
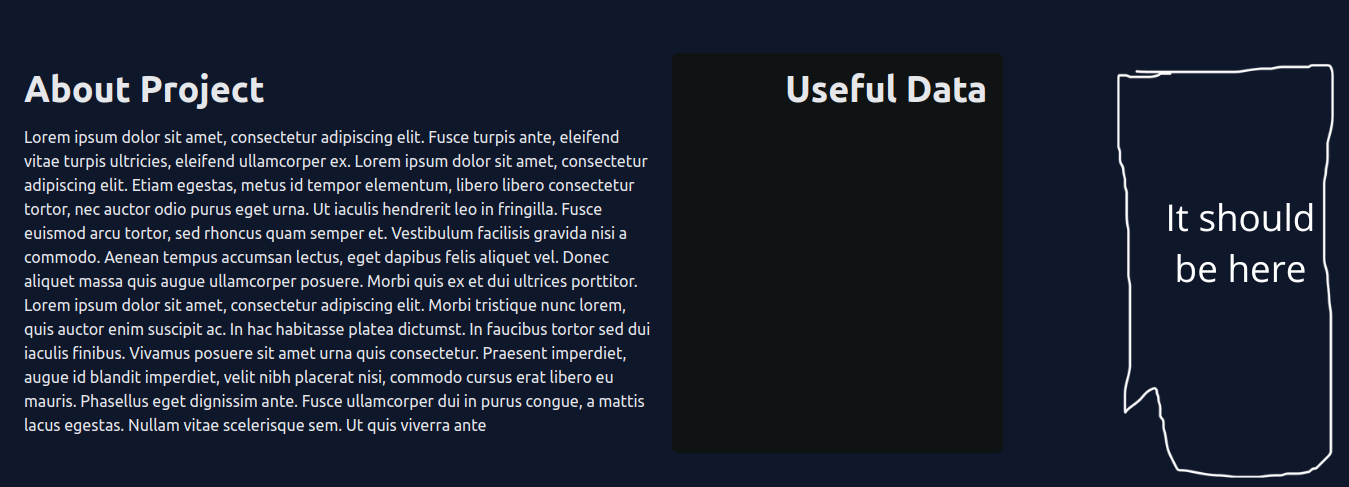
I'm trying to make the second div ( the right item) half of it's initial 100% width.
I've tried using float to float the item to the right, but it's not working. Really, I'm not a CSS guy - Please help me. Thanks.
CodePudding user response:
Maybe you can try that instead of having 2 columns in the main div, you have 4 columns instead.
So your first div will start on line 1 and end in line 3 (this class specifies in which line starts and ends col-start-1 col-end-3),and your second div will start in line 4, and end in line 5 your code can look like this:
<div >
<!-- Left Item -->
<div >
<h1 >About Project</h1>
<p >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce turpis ante, eleifend vitae turpis ultricies, eleifend ullamcorper ex. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam egestas, metus id tempor elementum, libero libero consectetur tortor, nec auctor odio purus eget urna. Ut iaculis hendrerit leo in fringilla. Fusce euismod arcu tortor, sed rhoncus quam semper et. Vestibulum facilisis gravida nisi a commodo. Aenean tempus accumsan lectus, eget dapibus felis aliquet vel. Donec aliquet massa quis augue ullamcorper posuere.
</p>
</div>
<!-- Right Item -->
<div >
<h1 >Useful Data</h1>
<p ></p>
</div>
</div>