I have a long paragraph in a div, similar to a lyrics in a song. Each line in the song/div has a BR tag forcing a new line.
If however the line doesn't have enough room to fit all in one line, it wraps down to the next line. All good.
I want all the text to be left aligned, except for the wrapped words/tokens which were placed on the following line, those words/tokens should be right aligned.
The word wrap is automatic of course so I can't manually place the words on a new div and just right align specific divs.
Edit:
I've tried text-align-last: right, that property isn't supported in some browsers (Epiphany), but in Firefox where it is supported it doesn't have the proper effect, because if the entire line DOES fit without wrapping, it's right aligned because text-align-last overrides the standard text-align in those cases.
Any ideas?
CodePudding user response:
I have an idea with text-align-last:
First of all, you have to use javascript (or what ever) to modify your paragraph, so each sentence should be wrapped by a div (or p).
Let's assume here is your original paragraph:
<div>
I need somebody who can love me at my worst <br>
No, I'm not perfect, but I hope you see my worth
</div>
we can replace <br> by </p><br/><p>, then add <p> on top, </p> at the bottom, so it looks like this:
<div>
<p>I need somebody who can love me at my worst </p><br>
<p>No, I'm not perfect, but I hope you see my worth</p>
</div>
Next, we add style text-align-last: right for p, AND set display: inline-block to make it align left, avoiding the issue of overrides first line you said above.
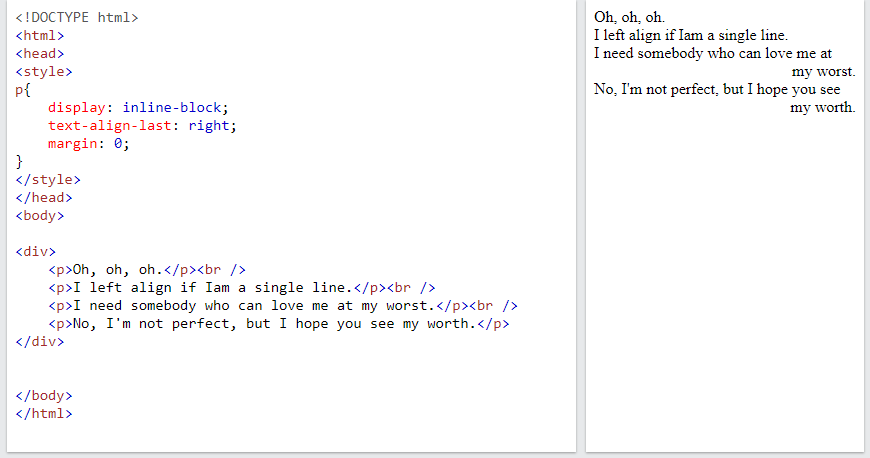
The result will be: