Goal:
Mouse hovering over the picture and its area, the title and content will raise up.
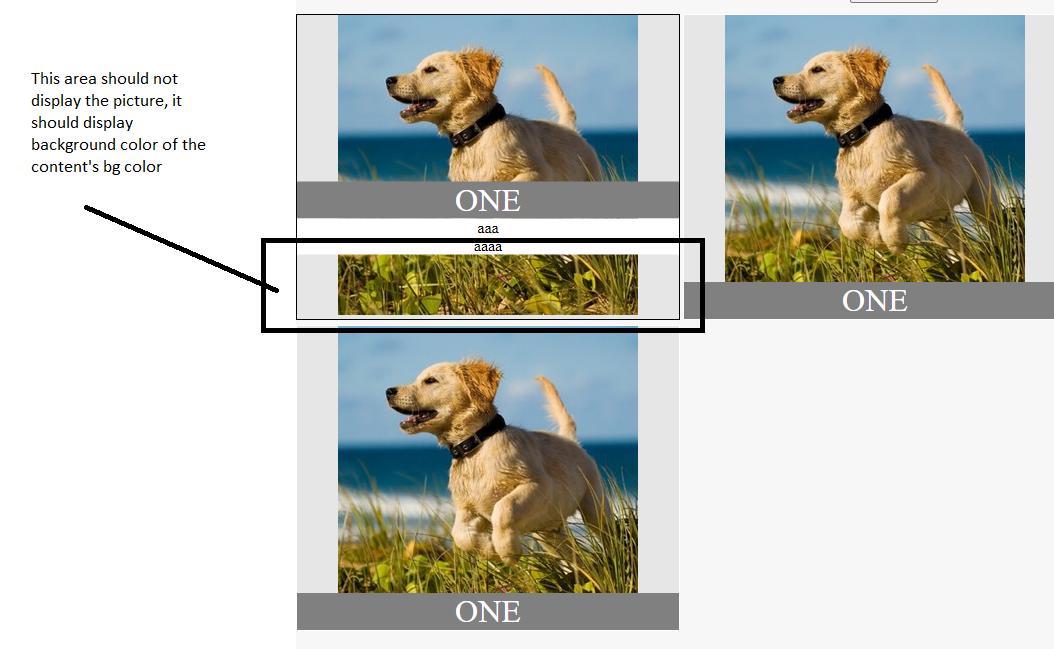
The contents background and height should go to the bottom of the area.
Problem:
The title and contents background don't go all the way down to the button.
I don't know how to do.
Please take a look at the picture for visual communication.
.cards {
margin: 0 auto;
display: grid;
grid-gap: 5px;
}
.card {
width: 100%;
min-height: 100px;
background-color: #e6e6e6;
text-align: center;
border: 1px solid white;
transition: border 1s;
position: relative;
}
.card:hover {
border: 1px solid black;
}
.card .wrapper {
bottom: 0;
position: absolute;
transition: all .3s ease;
width: 100%;
}
.card:hover .wrapper {
bottom: 30px;
transform: translateY(-50%)
}
.cardTitle {
width: 100%;
margin-top: -4px;
color: white;
background-color: grey;
font-size: xx-large;
}
.cardText {
background-color: #fff;
height: 0;
opacity: 0;
visibility: hidden;
}
.card:hover .cardText {
height: 100%;
;
opacity: 1;
visibility: visible;
}
.responsive {
width: 300px;
}
/* 2 column */
@media (min-width: 700px) and (max-width: 899px) {
div.cards {
grid-template-columns: repeat(2, 1fr);
}
}
/* 3 columns */
@media (min-width: 900px) {
div.cards {
grid-template-columns: repeat(3, 1fr);
}
}<div >
<div >
<img src="https://dogtowndogtraining.com/wp-content/uploads/2012/06/300x300-061-e1340955308953.jpg" alt="" />
<div >
<div >ONE</div>
<div >aaa<br /> aaaa</div>
</div>
</div>
<div >
<img src="https://dogtowndogtraining.com/wp-content/uploads/2012/06/300x300-061-e1340955308953.jpg" alt="" />
<div >
<div >ONE</div>
<div >aaa<br /> aaa<br /> aaa</div>
</div>
</div>
<div >
<img src="https://dogtowndogtraining.com/wp-content/uploads/2012/06/300x300-061-e1340955308953.jpg" alt="" />
<div >
<div >ONE</div>
<div >aaa<br /> aaa<br /> aaa<br /> aaa</div>
</div>
</div>
</div>CodePudding user response:
Using the technic from this answer:
https://stackoverflow.com/a/8331169/10839134
Removed following style because it's causing the height problem.
.card:hover .wrapper {
bottom: 30px;
transform: translateY(-50%);
}
Instead of changing the visibility on .cardText I change the max-height:
.cardText {
background-color: #fff;
height: 0;
opacity: 0;
max-height: 0;
}
.card:hover .cardText {
height: 100%;
opacity: 1;
max-height: 500px;
transition: max-height 0.25s ease-in;
}
https://jsbin.com/xowematuki/1/edit?html,css,js,output
CodePudding user response:
The idea is to put the image inside it's own wrapper that will shrink from the bottom up (from 100% to 70% in this example). Of course, all overflow hidden.
.cards {
margin: 0 auto;
display: grid;
grid-gap: 5px;
}
.card {
width: 100%;
min-height: 100px;
background-color: #e6e6e6;
text-align: center;
border: 1px solid white;
transition: border 1s;
position: relative;
}
.card:hover {
border: 1px solid black;
}
.card .wrapper {
bottom: 0;
position: absolute;
transition: all .3s ease;
width: 100%;
}
.card:hover .wrapper {
bottom: 30px;
transform: translateY(-50%)
}
.cardTitle {
width: 100%;
margin-top: -4px;
color: white;
background-color: grey;
font-size: xx-large;
}
.cardText {
background-color: #fff;
height: 0;
opacity: 0;
visibility: hidden;
}
.card:hover .cardText {
height: 100%;
opacity: 1;
visibility: visible;
}
.responsive {
width: 300px;
}
.img-wrapper {
height: 100%;
position: relative;
overflow: hidden;
transition: all .3s ease;
}
.card:hover .img-wrapper {
height: 70%;
}
.card {
overflow: hidden;
}<div >
<div >
<div >
<img src="https://dogtowndogtraining.com/wp-content/uploads/2012/06/300x300-061-e1340955308953.jpg" alt="" />
</div>
<div >
<div >ONE</div>
<div >aaa<br /> aaaa</div>
</div>
</div>
</div>