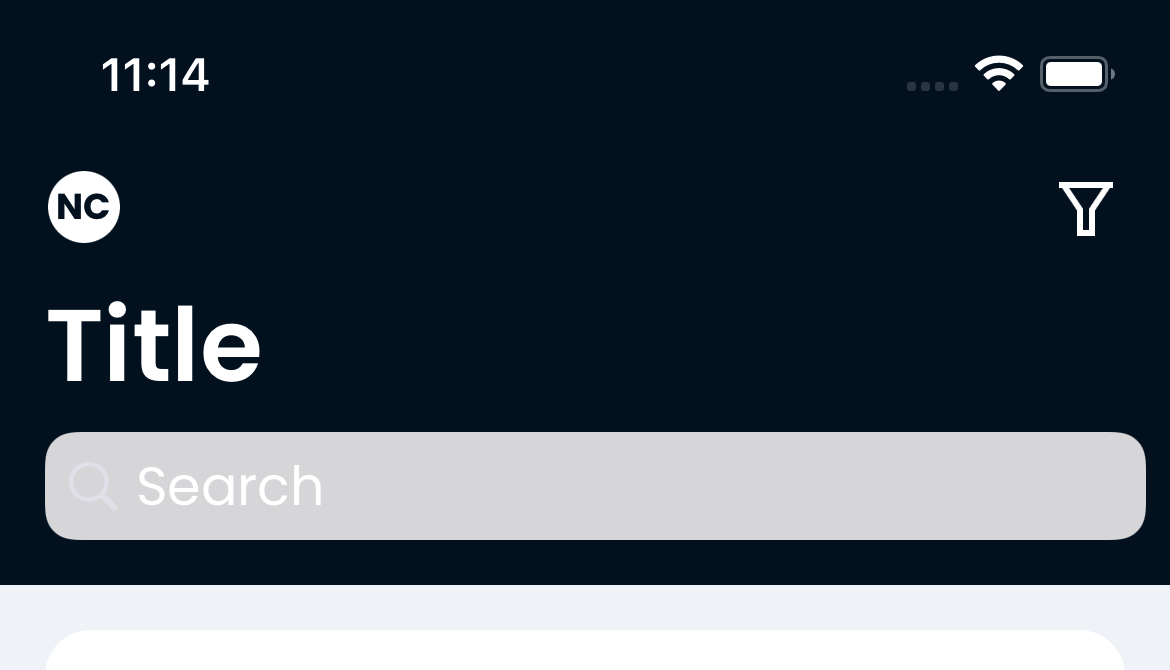
I tried virtually every solution I could find for changing the background color of a UISearchController SearchBar, but none of them produced the correct color as the background. Every solution produces a somewhat darker color, and as demonstrated in the image below, white seems more pale / off-white.
How can I make the search bar a true white color?
One of the more recent "solutions" that results in white being pale is below:
let searchController = UISearchController()
override func viewDidLoad() {
super.viewDidLoad()
navigationItem.searchController = searchController
let textFieldInsideSearchBar = searchController.searchBar.value(forKey: "searchField") as? UITextField
textFieldInsideSearchBar?.backgroundColor = UIColor.white
}
CodePudding user response:
The default border style is being impacted by the navigationItem. If you remove the border style and manually set the corner radius, it should display as white. White seems to be the only color I ran into being affected by this.
Change:
textFieldInsideSearchBar?.backgroundColor = UIColor.white
To:
textFieldInsideSearchBar?.borderStyle = .none
textFieldInsideSearchBar?.cornerRadius = 10
textFieldInsideSearchBar?.backgroundColor = .white
When I put the search bar in a table header, your code above (without altering the border/radius) worked without issue, but when I tried to embed it into a navigation bar item, I ran into your problem.