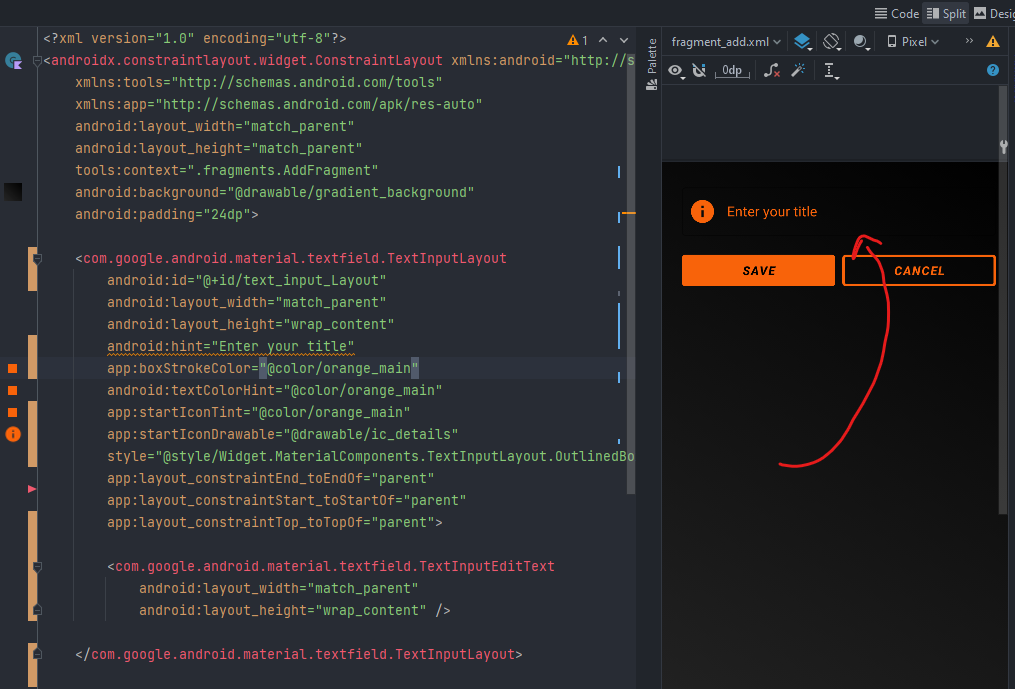
I want to change the color of Material TextInputLayout stroke, but apparently it doesn't seem to work with app:boxStrokeColor. Any suggestions?
CodePudding user response:
“app:boxStrokeColor” parameter changes stroke color in the focused state only, to cahnge the default state of the stroke, so you shoulde override mtrl_textinput_default_box_stroke_color color by adding the below line to the color.xml file:
<color name="mtrl_textinput_default_box_stroke_color" tools:override="true"> your color </color>
CodePudding user response:
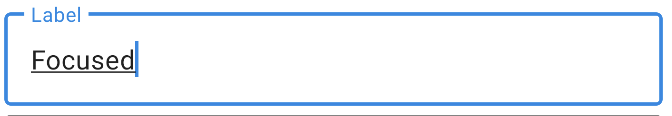
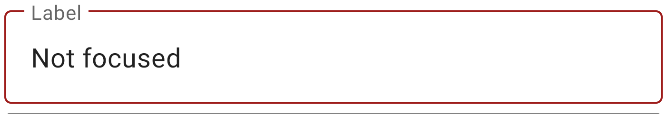
If attribute boxStrokeColor is not a color state list but only a single color, its value will be applied only to the box's focus state.
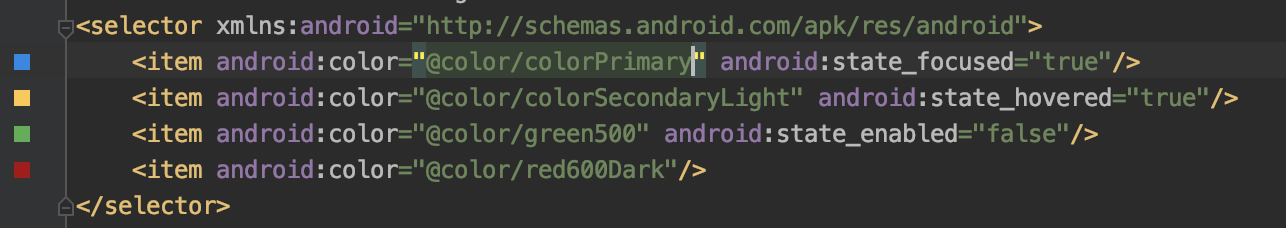
You should define a selector:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/orange" android:state_focused="true"/>
<item android:color="@color/...." android:state_hovered="true"/>
<item android:color="@color/...." android:state_enabled="false"/>
<item android:color="@color/...."/>
</selector>
and then apply it to the boxStrokeColor attribute:
<com.google.android.material.textfield.TextInputLayout
app:boxStrokeColor="@color/selector"
...>