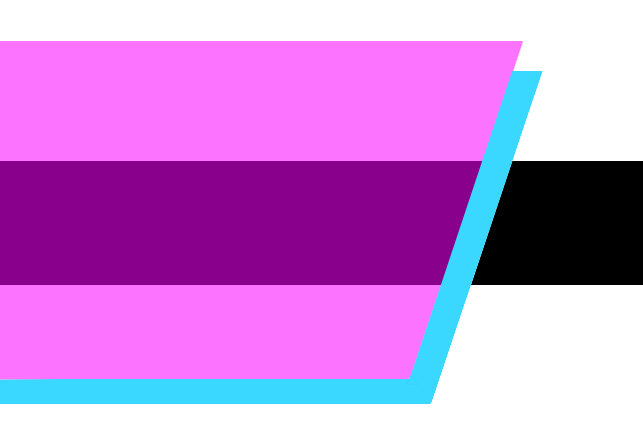
I'm trying to replicate a design using CSS, a simplified example of this is below:
The pink background should be 50% opacity, however the blue offset shadow/border should be 100% opacity.
I can do the general shapes but not in a way to achieve the desired transparency.
Here is an attempt I made:
.container {
position: relative;
margin: 0 auto;
width: 600px;
height: 200px;
}
.content-wrap {
position: relative;
z-index: 1;
filter: drop-shadow(13px 15px 0 rgb(0,255,255));
width: 60%;
height: 100%;
}
.content {
clip-path: polygon(0 0, 100% 0, 70% 100%, 0% 100%);
background: rgba(255,0,255, 0.5);
height: 200px;
}
.background {
z-index: 0;
position: absolute;
top: 20px;
left: 0;
background: black;
width: 500px;
height: 90px;
margin-top: 50px;
}<div >
<div >
<!-- Blue -->
<div >
<!-- Pink -->
</div>
</div>
<div >
<!-- Black -->
</div>
</div>A couple of aspects are not quite right:
- The drop-shadow is visible through the pink, it should just be outside of the element.
- The blue should extend to the left-hand edge.
- The blue is transparent when I have not assigned it to be, it seems to be related to the child element's background being transparent.
Are there any CSS masters who can figure out a way to do this? The HTML can change if needed.
CodePudding user response:
a box-shadow with skew transformation can do the job here. I am using pseudo-element for the sake of the demo but you can replace them with real elements
.box {
margin: 10px 0;
display: flex;
position: relative;
}
.box::before {
content: "";
position: absolute;
inset: 30% 0;
background: black;
}
.box::after {
content: "";
height: 200px;
width: 50%;
transform-origin: top;
transform: skew(-20deg);
background: rgb(255 0 255/80%);
box-shadow: 25px 25px 0 blue;
}
body {
margin: 0
}<div >
</div>