I want to know the location of the camera on a 3d map with pitch set.
The center on the map can be got by map.getCenter();. But when you're moving on a 3D map, focus point isn't enough to know where you are. I want to get it with longitude and latitude. Thank you.
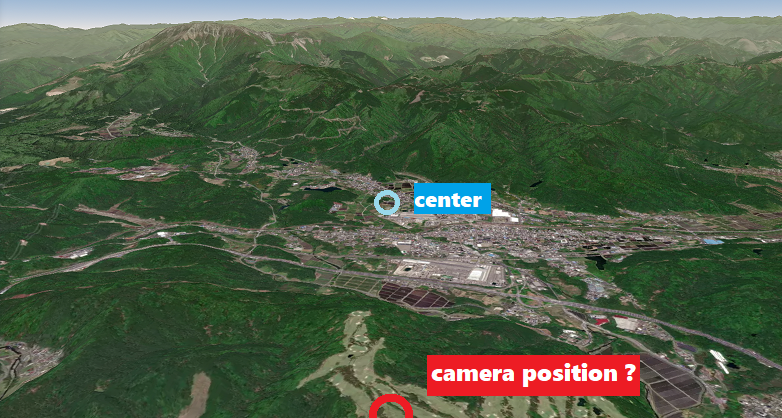
image↓
CodePudding user response:
The FreeCamera Api will get you the position of the camera in webmercator coordinates, which can be easily converted into lng/lat:
const camera = map.getFreeCameraOptions();
const cameraPosition = camera._position.toLngLat();
I have a codepen here that shows this, getting the camera position whenever the map is moved and showing it as a circle marker on an inset map: