I am working with the React Native Calendar object, and I am having a little difficulty. Essentially, I take two arrays of objects, each object with a date property, and I combine all of these dates into one big array, which I then iterate through to complete the markedDates object in the format that React Native Calendar Expects. Observe...
what markedDates is on the documentation
markedDates={{
'2012-05-16': {selected: true, marked: true, selectedColor: 'blue'},
'2012-05-17': {marked: true},
'2012-05-18': {marked: true, dotColor: 'red', activeOpacity: 0},
'2012-05-19': {disabled: true, disableTouchEvent: true}
}}
My markedDates object
markedDates={{
{
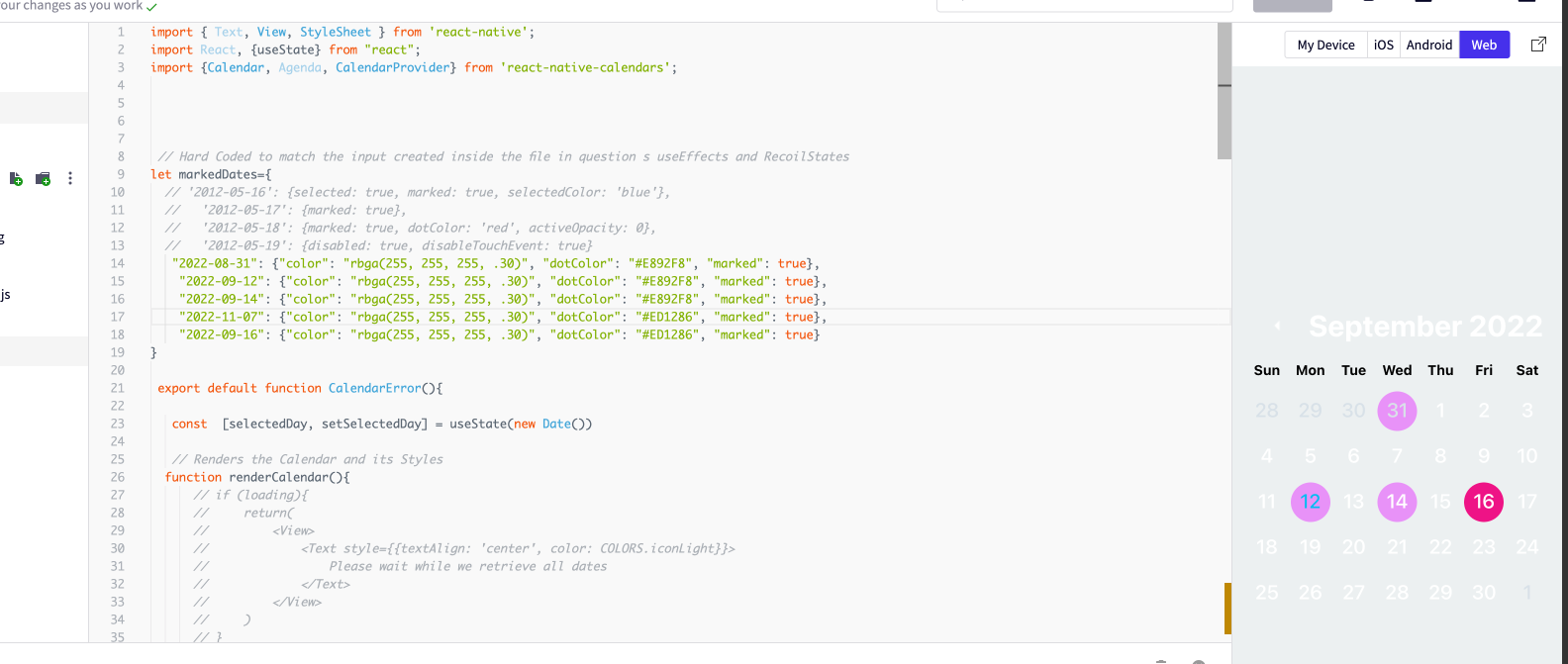
"2022-09-12": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#E892F8", "marked": true},
"2022-09-14": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#E892F8", "marked": true},
"2022-11-07": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true},
"2022-8-31": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true},
"2022-9-12": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true},
"2022-9-16": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true}}
}}
The first two dates, 2022-09-21 and 2022-09-14 render on the calendar properly, but the other dates are not marked at all. Does anyone know what the issue is?
CodePudding user response:
Ill tell you the problem :
Its working here, ive changed your markedDates object to below and this works,
markedDates={{
{
"2022-09-12": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#E892F8", "marked": true},
"2022-09-14": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#E892F8", "marked": true},
"2022-11-07": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true},
"2022-08-31": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true},
"2022-09-12": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true},
"2022-09-16": {"color": "rbga(255, 255, 255, .30)", "dotColor": "#ED1286", "marked": true}}
}}
In keys youve missed to add 0 to month 2022-08-31(this is correct), youve just written 2022-8-31(which is wrong)
https://snack.expo.dev/9yB_jxrV0 do check out the snack,
Hope it helps :)