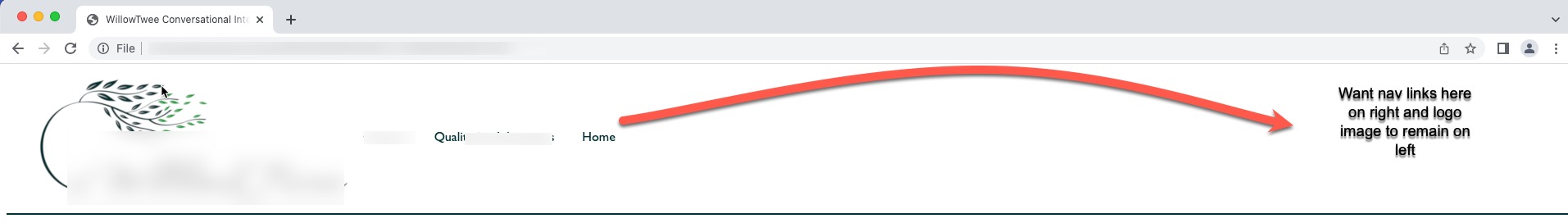
 Above are the desired results - but with nav bar moved to right of page.
Above are the desired results - but with nav bar moved to right of page.
Here is the existing css and html. Again the goal is
- To get the logo image vertically centered and horizontally to the left of the page
- Get the nav bar to the far right of the page and vertically centered
- have the HR just below the image and the nav bar
Thank you in advance!
<div >
<ul>
<li><img src="Images/logo.jpg"></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Qual...</a></li>
<li><a href="#">Home</a></li>
</ul>
<hr >
</div>
.nav {
list-style: none;
}
.nav li {
display: inline-block;
vertical-align: middle;
}
CodePudding user response:
you want to align vertical li child so use display flex and give first element li flex-grow to take white space in midle you can use grid, for more info about grid here
.nav li {
margin:0 10px;
}
.nav>ul{
list-style: none;
display:flex;
align-items:center;
padding:0;
}
.nav li:first-child{
flex-grow:1;
}<div >
<ul>
<li><img src="https://picsum.photos/200"></li>
<li><a href="#">Contact </a></li>
<li><a href="#">Qual... </a></li>
<li><a href="#">Home</a></li>
</ul>
<hr >
</div>CodePudding user response:
.nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.nav ul li {
float: right;
line-height: 100px;
padding: 0 20px;
}
.nav ul li:first-child {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.nav ul:after {
content:"";
display: block;
clear: both
}<div >
<ul>
<li>LOGO</li>
<li><a href="#">Contact</a></li>
<li><a href="#">Qual...</a></li>
<li><a href="#">Home</a></li>
</ul>
<hr >
</div>