I am following this tutorial here : 
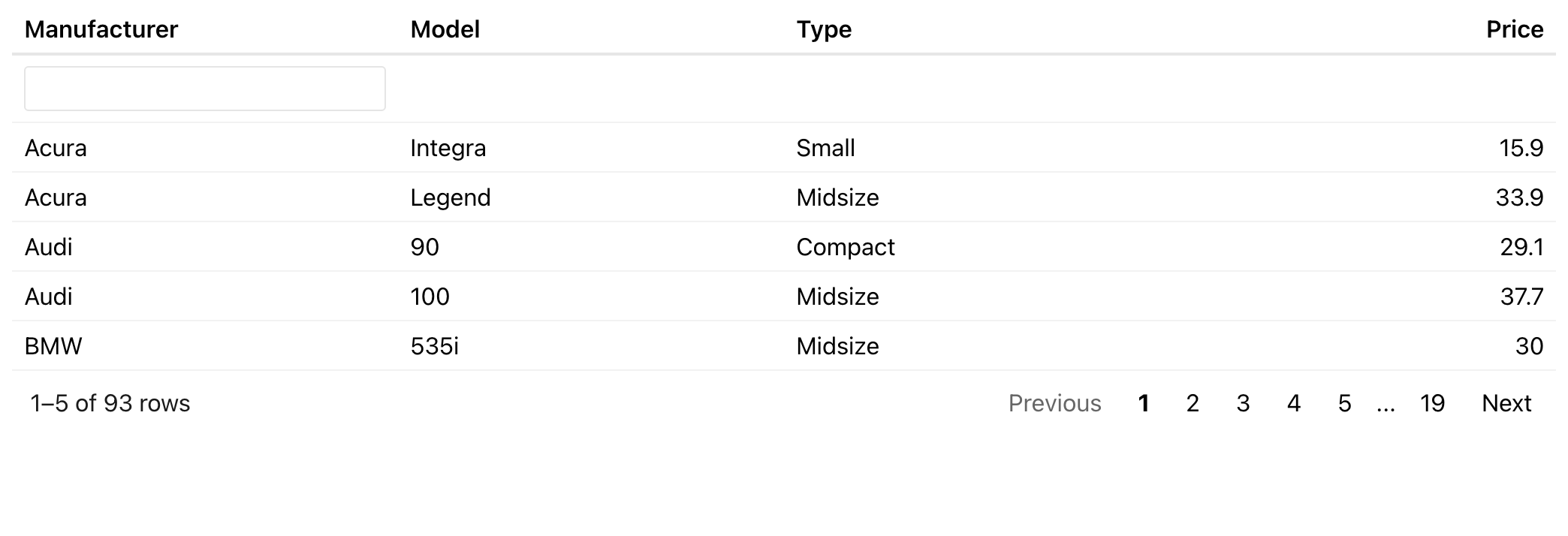
My only question is that the font/style of my output looks different than the tutorial (I just grabbed a screenshot for one of the tables from the tutorial, the font/style for all the tables is the same):
- Does anyone know why my font/style does not match the ones in the tutorial and is there some default option I can specify to fix this?
Thank you!
CodePudding user response:
The issue is that the examples vignette is created via RMarkdown which will add some default CSS styling rules including the font family to be used for the document.
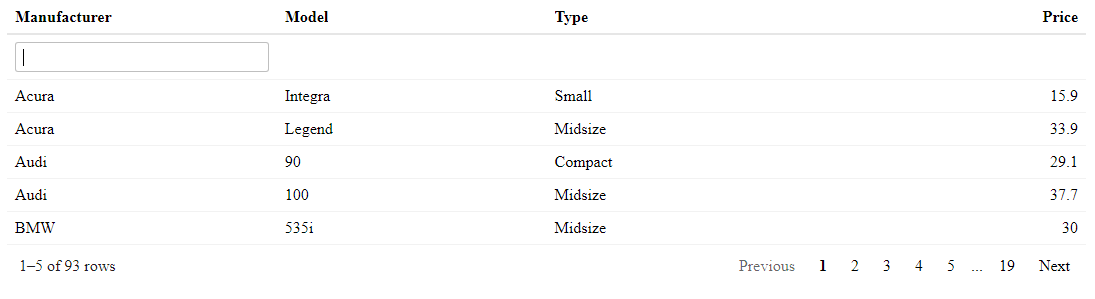
When running the same code from within R this not the case. i.e. you get a more or less plain HTML table with almost no CSS rules and no font family. As a result the browser or the RStudio Viewer or ... will use it's default font family to display the HTML output.
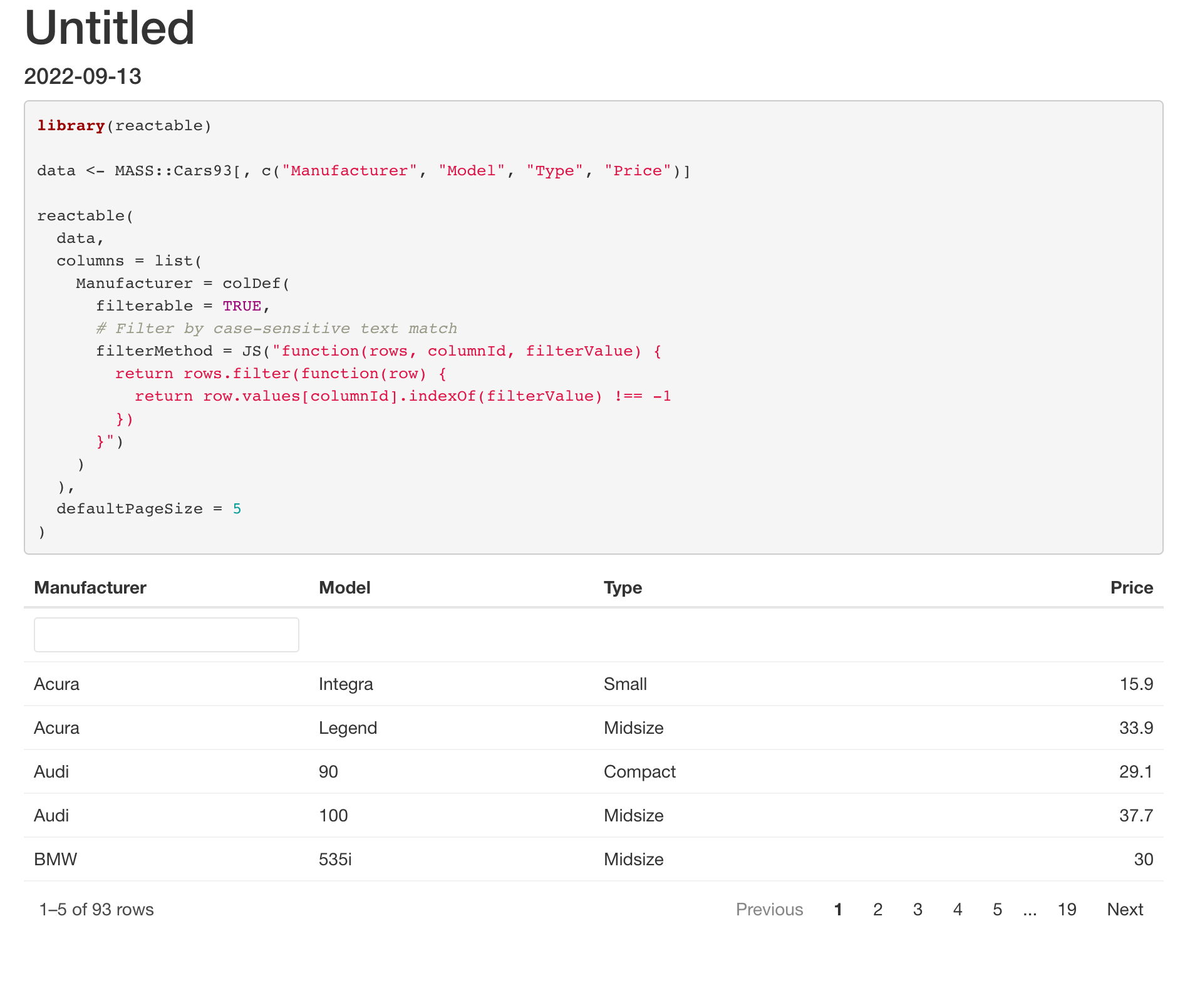
Hence, to get the same fonts as in the examples vignette you could run your code from within an Markdown document:
---
title: "Untitled"
output: html_document
date: "2022-09-13"
---
```{r}
library(reactable)
data <- MASS::Cars93[, c("Manufacturer", "Model", "Type", "Price")]
reactable(
data,
columns = list(
Manufacturer = colDef(
filterable = TRUE,
# Filter by case-sensitive text match
filterMethod = JS("function(rows, columnId, filterValue) {
return rows.filter(function(row) {
return row.values[columnId].indexOf(filterValue) !== -1
})
}")
)
),
defaultPageSize = 5
)
```
A second option would be to set the font family when running from an RScript via the theme argument as in the