I have a problem with adding subtitle to the TopAppBar Composable. I am trying to implement LargeTopAppBar from Material Design 3, but with extra subtitle on it. The issue I am currently facing is that it renders twice. Below is my Composable:
@Composable
private fun HomeTopBar(
modifier: Modifier = Modifier,
title: String,
subtitle: String,
navigateToProfileScreen: () -> Unit,
navigateToAboutScreen: () -> Unit
) {
LargeTopAppBar(
modifier = modifier,
title = {
Column {
Text(
text = title,
style = MaterialTheme.typography.headlineMedium,
color = MaterialTheme.colorScheme.onSurface
)
Text(
text = subtitle,
style = MaterialTheme.typography.titleSmall,
color = MaterialTheme.colorScheme.onSurfaceVariant
)
}
},
actions = {
NavigationDropDownMenu(
navigateToProfileScreen = navigateToProfileScreen,
navigateToAboutScreen = navigateToAboutScreen
)
},
)
}
For some reason it renders twice. I think that this problem is related to the fact that this top app bar has 2 modes (pinned and expanded).
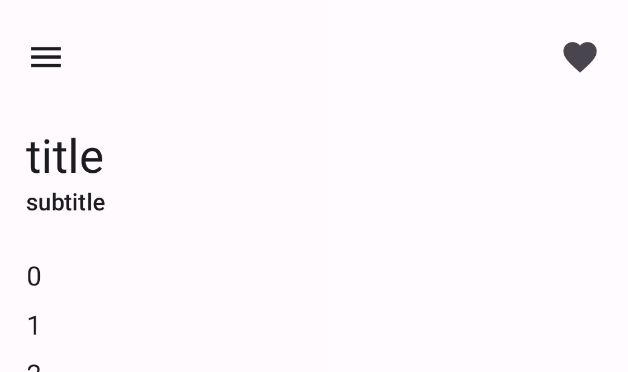
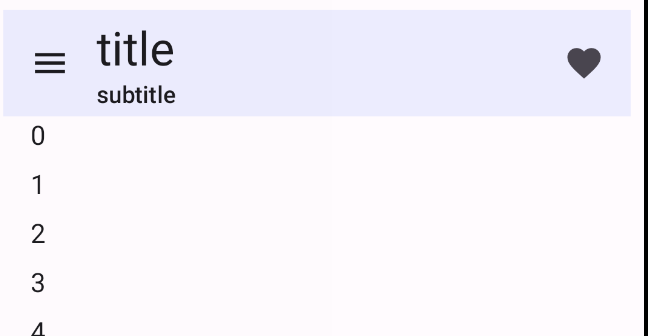
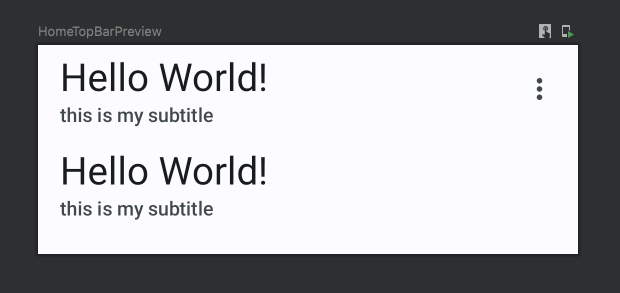
Visual preview:
Here is preview of my composable function to highlight the problem:

Dependencies I used in the project:
implementation 'androidx.compose.material3:material3:1.0.0-beta01'
compose_version = '1.3.0-beta01'
CodePudding user response:
You have to remove the color attribute inside the Text elements in the title and subtitle.
Text(
text = title,
style = MaterialTheme.typography.headlineMedium,
//color = MaterialTheme.colorScheme.onSurface
)
Currently you can only define the same color for both Text using the colors attribute in the LargeTopAppBar :
LargeTopAppBar(
colors = TopAppBarDefaults.largeTopAppBarColors(
titleContentColor=MaterialTheme.colorScheme.onSurface
),
//...
)
Finally use only M3 components (androidx.compose.material3.*) in the LargeTopAppBar, not M2 (androidx.compose.material.*) components.