I made a website for our project in HTML and the HTML links are working fine in VSCode. However, when I open the HTML file for the main page in the folder itself (not from the live preview from VSCode), the links stop working and show this error:

This is a snippet of the codes that I'm using:
<header id="top">
<video autoplay loop muted plays-inline >
<source src="bg vid 2.mp4" type="video/mp4">
</video>
<div style="padding: 10%;">
<div style="text-align: center;">
<img src="Logo Transparent.png"/>
</div>
<h1 >Chingu K-Pop Merch</h1>
<nav style="text-align: center;">
<a href="index.html"><i ></i> Main Page</a>
<div >
<button type="button"><i ></i> Products</button>
<div class ="products-content">
<a href="All Products.html">All Products</a>
<a href="/Boy Groups/Kpop_Boy_Group.html">All Boy Groups</a>
<a href="/Girl Groups/Kpop_Girl_Group.html">All Girl Groups</a>
<a href="/Soloists/SOLOISTS.html">All Solo Artists</a>
<div style="height: 20px; background-color: white; color: #B6E5D8;">~~~~~~~~~~~~~~</div>
<a href="/Boy Groups/svt/Seventeen_Kpop_Boy_Group.html">SEVENTEEN</a>
<a href="/Boy Groups/bts/BTS_Kpop_Boy_Group.html">BTS</a>
<a href="/Boy Groups/exo/exo.html">EXO</a>
<div style="height: 20px; background-color: white;color: #B6E5D8;">~~~~~~~~~~~~~~</div>
<a href="/Girl Groups/ITZY and BP/ITZY.html">ITZY</a>
<a href="/Girl Groups/ITZY and BP/BLACKPINK.html">BLACKPINK</a>
<a href="/Girl Groups/twice/twice.html">TWICE</a>
<div style="height: 20px; background-color: white;color: #B6E5D8;">~~~~~~~~~~~~~~</div>
<a href="/Soloists/IU.html">IU</a>
<a href="/Soloists/CHUNGHA.html">CHUNGHA</a>
</div>
</div>
<a href="/About The Developers Page HTML/Developers_AboutUs.html"><i ></i> About Us</a>
<a href="/Contact Us Page HTML/Contact_Us.html"><i ></i> Contact Us</a>
</nav>
</div>
</header>
CodePudding user response:
The problem is with the leading / you have in your link's href
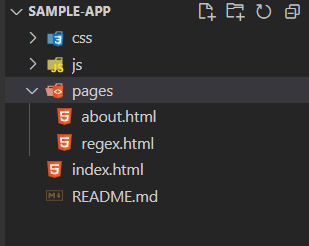
Suppose you have a folder structure like this
and you are having an anchor tag like this.
<a href="/pages/about.html">About Page</a>
Serving from VS Code (Live Server)
Index Page URL: http://127.0.0.1:5500/index.html
When you click on the /pages/about.html link it gets navigated to http://127.0.0.1:5500/pages/about.html
Opening using File System
Index Page URL: file:///C:/Users/navee/Desktop/sample-app/index.html
On clicking about us will get navigated to file:///C:/pages/about.html
The problem is that you are using /(absolute path). You can solve this by adding a relative path like ./ or ../
Check this: Why would a developer place a forward slash at the start of each relative path?
CodePudding user response:
I think you are using the links to local files in your pc
Therefore, once you are running the html in the local server it stops working
Please share your code, so the problem can be identified, otherwise, your problem is not clear