I am trying to make a form where you can choose which ingredients to put onto your pizza. I've created a pizzamodel class which contains all the different props you can put on your pizza. This class is bound to a pagemodel so that it can be altered by a form in the pageview. When setting the asp-for propreties on the inputs in the pageview the IDE autocompletes it so i would assume that the pizzamodel is succesfully connected to the pagemodel and view. But when i click the submit button on the form nothing happens. normally even without handling the post you should see the page refreshing.
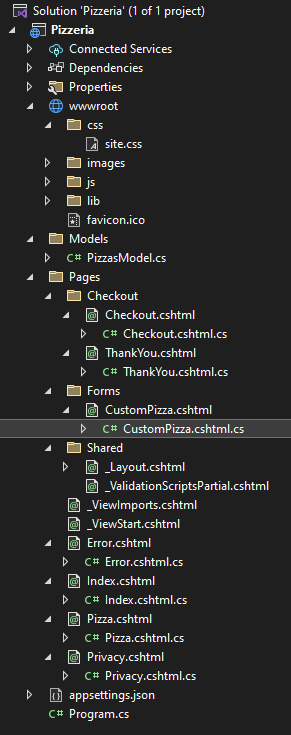
The projects file structure
This is the pizza model
namespace Pizzeria.Models
{
public class PizzasModel
{
public string ImageTitle { get; set; }
public string PizzaName { get; set; }
public float BasePrice { get; set; }
public bool TomatoSauce { get; set; }
public bool Tuna { get; set; }
public bool Pineapple { get; set; }
public bool Beef { get; set; }
public bool Ham { get; set; }
public bool Mushroom { get; set; }
public bool Peperoni { get; set; }
public bool Cheese { get; set; }
public float FinalPrice { get; set; }
}
}
and this is the pagemodel
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Pizzeria.Models;
namespace Pizzeria.Pages.Forms
{
public class CustomPizzaModel : PageModel
{
[BindProperty]
public PizzasModel Pizza { get; set; }
public float PizzaPrice { get; set; }
public void OnGet()
{
}
public IActionResult OnPost()
{
PizzaPrice = Pizza.BasePrice;
if (Pizza.TomatoSauce) PizzaPrice = 1;
if (Pizza.Cheese) PizzaPrice = 1;
if (Pizza.Peperoni) PizzaPrice = 1;
if (Pizza.Tuna) PizzaPrice = 1;
if (Pizza.Pineapple) PizzaPrice = 1;
if (Pizza.Ham) PizzaPrice = 1;
if (Pizza.Beef) PizzaPrice = 1;
if (Pizza.Mushroom) PizzaPrice = 1;
return RedirectToAction("/Checkout/Checkout", new {Pizza.PizzaName, PizzaPrice});
}
}
}
This is the pageview
@page
@model Pizzeria.Pages.Forms.CustomPizzaModel
@{
}
<div >
<h1 >Create your own pizza!</h1>
<from method="POST" >
<input type="text" asp-for="Pizza.PizzaName" placeholder="Give your pizza a name..." />
<div >
<label>Tomato Sauce</label>
<input type="checkbox" asp-for="Pizza.PizzaName" placeholder="Tomato Sauce" />
</div>
<div >
<label>Beef</label>
<input type="checkbox" asp-for="Pizza.Beef" placeholder="Beef" />
</div>
<div >
<label>Tuna</label>
<input type="checkbox" asp-for="Pizza.Tuna" placeholder="Tuna" />
</div>
<div >
<label>Mushrooms</label>
<input type="checkbox" asp-for="Pizza.Mushroom" placeholder="Mushrooms" />
</div>
<div >
<label>Pineapple</label>
<input type="checkbox" asp-for="Pizza.Pineapple" placeholder="Pineapple" />
</div>
<div >
<label>Cheese</label>
<input type="checkbox" asp-for="Pizza.Cheese" placeholder="Cheese" />
</div>
<div >
<label>Peperoni</label>
<input type="checkbox" asp-for="Pizza.Peperoni" placeholder="Peperoni" />
</div>
<div >
<label>Ham</label>
<input type="checkbox" asp-for="Pizza.Ham" placeholder="Ham" />
</div>
<button type="submit" >Order my Pizza</button>
</from>
</div>
CodePudding user response:
form or from this is the question ...