I have this spinning code:
var spinCount = 0;
function myfunction() {
if (spinCount > 3) {
alert("No more Spins");
return false;
}
var x = 1024; //min value
var y = 9999; // max value
var deg = Math.floor(Math.random() * (x - y)) y;
document.getElementById('box').style.transform = "rotate(" deg "deg)";
var element = document.getElementById('mainbox');
element.classList.remove('animate');
setTimeout(function() {
element.classList.add('animate');
}, 5000); //5000 = 5 second
spinCount ;
}* {
box-sizing: border-box;
padding: 0;
margin: 0;
outline: none;
}
body {
font-family: Open Sans;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
overflow: hidden;
background: rgb(60, 60, 242);
background: linear-gradient(90deg, rgba(60, 60, 242, 1) 0%, rgba(98, 245, 230, 1) 52%, rgba(60, 60, 242, 1) 100%);
background-size: cover;
}
.mainbox {
position: relative;
width: 500px;
height: 500px;
}
.mainbox:after {
position: absolute;
content: '';
width: 32px;
height: 32px;
background: url('../img/arrow-wheel.png') no-repeat;
background-size: 32px;
right: -30px;
top: 50%;
transform: translateY(-50%);
}
.box {
width: 100%;
height: 100%;
position: relative;
border-radius: 50%;
border: 10px solid #fff;
overflow: hidden;
transition: all ease 5s;
}
span {
width: 50%;
height: 50%;
display: inline-block;
position: absolute;
}
.span1 {
clip-path: polygon(0 92%, 100% 50%, 0 8%);
background-color: #fffb00;
top: 120px;
left: 0;
}
.span2 {
clip-path: polygon(100% 92%, 0 50%, 100% 8%);
background-color: #ff4fa1;
top: 120px;
right: 0;
}
.span3 {
clip-path: polygon(50% 0%, 8% 100%, 92% 100%);
background-color: #ffaa00;
bottom: 0;
left: 120px;
}
.span4 {
clip-path: polygon(50% 100%, 92% 0, 8% 0);
background-color: #22ff00;
top: 0;
left: 120px;
}
.box1 .span3 b {
transform: translate(-50%, -50%) rotate(-270deg);
}
.box1 .span1 b,
.box2 .span1 b {
transform: translate(-50%, -50%) rotate(185deg);
}
.box2 .span3 b {
transform: translate(-50%, -50%) rotate(90deg);
}
.box1 .span4 b,
.box2 .span4 b {
transform: translate(-50%, -50%) rotate(-85deg);
}
.box2 {
width: 100%;
height: 100%;
transform: rotate(-135deg);
}
span b {
font-size: 24px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.spin {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 75px;
height: 75px;
border-radius: 50%;
border: 4px solid #fff;
background-color: #001aff;
color: #fff;
box-shadow: 0 5px 20px #000;
font-weight: bold;
font-size: 22px;
cursor: pointer;
}
.spin:active {
width: 70px;
height: 70px;
font-size: 20px;
}
.mainbox.animate:after {
animation: animateArrow 0.7s ease infinite;
}
@keyframes animateArrow {
50% {
right: -40px;
}
}<div id="mainbox" >
<div id="box" >
<div >
<span ><b>$10</b></span>
<span ><b>$20</b></span>
<span ><b>$30</b></span>
<span ><b>$40</b></span>
</div>
<div >
<span ><b>$50</b></span>
<span ><b>$60</b></span>
<span ><b>$70</b></span>
<span ><b>$80</b></span>
</div>
</div>
<button onclick="myfunction()">SPIN</button>
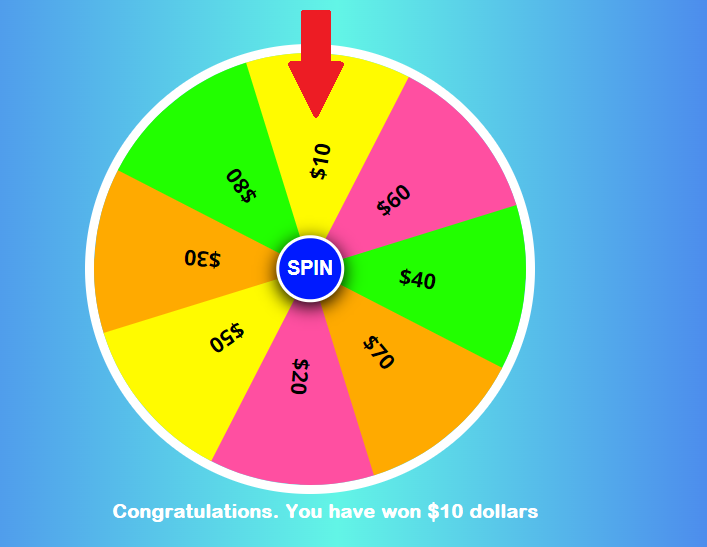
</div>Now I want to put something like an indicator and show user the result at the end of each spinning.
Like, the user might spin and get $10, I want to show the user that he has gotten $10 from the spin maybe below the wheel.
This image below best explain what I am trying to explain.

CodePudding user response:
Here you go :).
What I did was added a while loop that subtracted 360 from deg until i got a number between 0 and 360. I then did some simple math knowing that your spinner has 8 different spinner positions, thats 45 degrees per section and seeing that it always started in the middle of $40, I was able to work out a series of if statements in js to figure out where the spinner landed on.
I also added div <div id="line"></div> to make like a little arrow thingy to show where the spinner landed on. Take a look here:
var spinCount = 0;
function myfunction() {
if (spinCount > 3) {
alert("No more Spins");
return false;
}
var x = 1024; //min value
var y = 9999; // max value
document.getElementById("output").innerHTML = "";
var deg = Math.floor(Math.random() * (x - y)) y;
document.getElementById('box').style.transform = "rotate(" deg "deg)";
var element = document.getElementById('mainbox');
element.classList.remove('animate');
setTimeout(function() {
element.classList.add('animate');
while (deg >= 360) {
deg = deg - 360;
}
if (deg >= 337 || deg < 22)
{
document.getElementById("output").innerHTML = "Congratulations you have won $40";
}
if (deg >= 22 && deg < 67)
{
document.getElementById("output").innerHTML = "Congratulations you have won $60";
}
if (deg >= 67 && deg < 112)
{
document.getElementById("output").innerHTML = "Congratulations you have won $10";
}
if (deg >= 112 && deg < 157)
{
document.getElementById("output").innerHTML = "Congratulations you have won $80";
}
if (deg >= 157 && deg < 202)
{
document.getElementById("output").innerHTML = "Congratulations you have won $30";
}
if (deg >= 202 && deg < 247)
{
document.getElementById("output").innerHTML = "Congratulations you have won $50";
}
if (deg >= 247 && deg < 292)
{
document.getElementById("output").innerHTML = "Congratulations you have won $20";
}
if (deg >= 292 && deg < 337)
{
document.getElementById("output").innerHTML = "Congratulations you have won $70";
}
}, 5000); //5000 = 5 second
spinCount ;
}* {
box-sizing: border-box;
padding: 0;
margin: 0;
outline: none;
}
body {
font-family: Open Sans;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: rgb(60, 60, 242);
background: linear-gradient(90deg, rgba(60, 60, 242, 1) 0%, rgba(98, 245, 230, 1) 52%, rgba(60, 60, 242, 1) 100%);
background-size: cover;
}
.mainbox {
position: relative;
width: 500px;
height: 500px;
}
.mainbox:after {
position: absolute;
content: '';
width: 32px;
height: 32px;
background: url('../img/arrow-wheel.png') no-repeat;
background-size: 32px;
right: -30px;
top: 50%;
transform: translateY(-50%);
}
.box {
width: 100%;
height: 100%;
position: relative;
border-radius: 50%;
border: 10px solid #fff;
overflow: hidden;
transition: all ease 5s;
}
span {
width: 50%;
height: 50%;
display: inline-block;
position: absolute;
}
.span1 {
clip-path: polygon(0 92%, 100% 50%, 0 8%);
background-color: #fffb00;
top: 120px;
left: 0;
}
.span2 {
clip-path: polygon(100% 92%, 0 50%, 100% 8%);
background-color: #ff4fa1;
top: 120px;
right: 0;
}
.span3 {
clip-path: polygon(50% 0%, 8% 100%, 92% 100%);
background-color: #ffaa00;
bottom: 0;
left: 120px;
}
.span4 {
clip-path: polygon(50% 100%, 92% 0, 8% 0);
background-color: #22ff00;
top: 0;
left: 120px;
}
.box1 .span3 b {
transform: translate(-50%, -50%) rotate(-270deg);
}
.box1 .span1 b,
.box2 .span1 b {
transform: translate(-50%, -50%) rotate(185deg);
}
.box2 .span3 b {
transform: translate(-50%, -50%) rotate(90deg);
}
.box1 .span4 b,
.box2 .span4 b {
transform: translate(-50%, -50%) rotate(-85deg);
}
.box2 {
width: 100%;
height: 100%;
transform: rotate(-135deg);
}
span b {
font-size: 24px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.spin {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 75px;
height: 75px;
border-radius: 50%;
border: 4px solid #fff;
background-color: #001aff;
color: #fff;
box-shadow: 0 5px 20px #000;
font-weight: bold;
font-size: 22px;
cursor: pointer;
}
.spin:active {
width: 70px;
height: 70px;
font-size: 20px;
}
.mainbox.animate:after {
animation: animateArrow 0.7s ease infinite;
}
@keyframes animateArrow {
50% {
right: -40px;
}
}
#line {
position: absolute;
top 0;
right: 50%;
height: 50px;
width: 3px;
background: red;
z-index: 2;
}
#output {
text-align:center;
}<div id="mainbox" >
<div id="line"></div>
<div id="box" >
<div >
<span ><b>$10</b></span>
<span ><b>$20</b></span>
<span ><b>$30</b></span>
<span ><b>$40</b></span>
</div>
<div >
<span ><b>$50</b></span>
<span ><b>$60</b></span>
<span ><b>$70</b></span>
<span ><b>$80</b></span>
</div>
</div>
<button onclick="myfunction()">SPIN</button>
<div id="output"></div>
</div>CodePudding user response:
Using getBoundingClientRect() to determine the top paddle position. Half the paddles have the smaller width value. This group contains the top paddle. Among that group the paddle having the smallest y coordinate is the topmost paddle in the group.
All paddle elements are collected using querySelectorAll which is converted to an array Array.from() and looped using forEach().
A multidimensional array is is populated with the paddle textContent, width, and y coordinate. The array is sorted, first by the width, then the y coordinate. This puts the topmost paddle at the top of the array. The paddle dollar amount can be accessed at paddles[0][0].
function getSpin() {
let paddles = [];
Array.from(document.querySelectorAll('span[class^="span"]')).forEach(function(paddle) {
let gbcr = paddle.getBoundingClientRect();
paddles.push([paddle.textContent, Math.round(gbcr.width), Math.round(gbcr.y)]);
});
return paddles.sort(function(a, b) {
if (a[1] > b[1]) {
return 1;
} else if (a[1] < b[1]) {
return -1;
}
if (a[2] < b[2]) {
return -1;
} else if (a[2] > b[2]) {
return 1;
}
})[0][0];
}
A message div is added below the button:
<button onclick="myfunction()">SPIN</button>
<div id="spinresult">Click "SPIN" to play.</div>
...and the winning message is determined then written to it within the setTimeout function, which is in the myFunction function.
setTimeout(function() {
element.classList.add('animate');
document.querySelector('#spinresult').textContent = `Congratulations, you've won ${getSpin()}!`;
}, 5000); //5000 = 5 second
The arrow down pointer is displayed using a div placed before the spin box and styled using CSS.
<div ></div>
<div id="box" >
var spinCount = 0;
function myfunction() {
if (spinCount > 3) {
alert("No more Spins");
return false;
}
var x = 1024; //min value
var y = 9999; // max value
var deg = Math.floor(Math.random() * (x - y)) y;
document.getElementById('box').style.transform = "rotate(" deg "deg)";
var element = document.getElementById('mainbox');
element.classList.remove('animate');
setTimeout(function() {
element.classList.add('animate');
document.querySelector('#spinresult').textContent = `Congratulations, you've won ${getSpin()}!`;
}, 5000); //5000 = 5 second
spinCount ;
function getSpin() {
let paddles = [];
Array.from(document.querySelectorAll('span[class^="span"]')).forEach(function(paddle) {
let gbcr = paddle.getBoundingClientRect();
paddles.push([paddle.textContent, Math.round(gbcr.width), Math.round(gbcr.y)]);
});
return paddles.sort(function(a, b) {
if (a[1] > b[1]) {
return 1;
} else if (a[1] < b[1]) {
return -1;
}
if (a[2] < b[2]) {
return -1;
} else if (a[2] > b[2]) {
return 1;
}
})[0][0];
}
}* {
box-sizing: border-box;
padding: 0;
margin: 0;
outline: none;
}
body {
font-family: Open Sans;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
overflow: hidden;
background: rgb(60, 60, 242);
background: linear-gradient(90deg, rgba(60, 60, 242, 1) 0%, rgba(98, 245, 230, 1) 52%, rgba(60, 60, 242, 1) 100%);
background-size: cover;
}
.mainbox {
position: relative;
width: 500px;
height: 500px;
text-align: center;
}
.mainbox:after {
position: absolute;
content: '';
width: 32px;
height: 32px;
background: url('../img/arrow-wheel.png') no-repeat;
background-size: 32px;
right: -30px;
top: 50%;
transform: translateY(-50%);
}
.box {
width: 100%;
height: 100%;
position: relative;
border-radius: 50%;
border: 10px solid #fff;
overflow: hidden;
transition: all ease 5s;
}
span {
width: 50%;
height: 50%;
display: inline-block;
position: absolute;
}
.span1 {
clip-path: polygon(0 92%, 100% 50%, 0 8%);
background-color: #fffb00;
top: 120px;
left: 0;
}
.span2 {
clip-path: polygon(100% 92%, 0 50%, 100% 8%);
background-color: #ff4fa1;
top: 120px;
right: 0;
}
.span3 {
clip-path: polygon(50% 0%, 8% 100%, 92% 100%);
background-color: #ffaa00;
bottom: 0;
left: 120px;
}
.span4 {
clip-path: polygon(50% 100%, 92% 0, 8% 0);
background-color: #22ff00;
top: 0;
left: 120px;
}
.box1 .span3 b {
transform: translate(-50%, -50%) rotate(-270deg);
}
.box1 .span1 b,
.box2 .span1 b {
transform: translate(-50%, -50%) rotate(185deg);
}
.box2 .span3 b {
transform: translate(-50%, -50%) rotate(90deg);
}
.box1 .span4 b,
.box2 .span4 b {
transform: translate(-50%, -50%) rotate(-85deg);
}
.box2 {
width: 100%;
height: 100%;
transform: rotate(-135deg);
}
span b {
font-size: 24px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.spin {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 75px;
height: 75px;
border-radius: 50%;
border: 4px solid #fff;
background-color: #001aff;
color: #fff;
box-shadow: 0 5px 20px #000;
font-weight: bold;
font-size: 22px;
cursor: pointer;
}
.spin:active {
width: 70px;
height: 70px;
font-size: 20px;
}
.mainbox.animate:after {
animation: animateArrow 0.7s ease infinite;
}
@keyframes animateArrow {
50% {
right: -40px;
}
}
#spinresult {
padding: 1em;
font-family: sans-serif;
color: white;
}
.arrow-down {
position: absolute;
right: 50%;
z-index: 9;
}
.arrow-down::before {
position: absolute;
left: -1em;
content: "";
border-top: 1em solid red;
border-left: 1em solid transparent;
border-right: 1em solid transparent;
}<div id="mainbox" >
<div ></div>
<div id="box" >
<div >
<span ><b>$10</b></span>
<span ><b>$20</b></span>
<span ><b>$30</b></span>
<span ><b>$40</b></span>
</div>
<div >
<span ><b>$50</b></span>
<span ><b>$60</b></span>
<span ><b>$70</b></span>
<span ><b>$80</b></span>
</div>
</div>
<button onclick="myfunction()">SPIN</button>
<div id="spinresult">Click "SPIN" to play.</div>
</div>