I tried to code this expansion panel, but I can't even adjust the height of it, I tried in many ways. I'm first time using this widget please help me out.
thanks :)
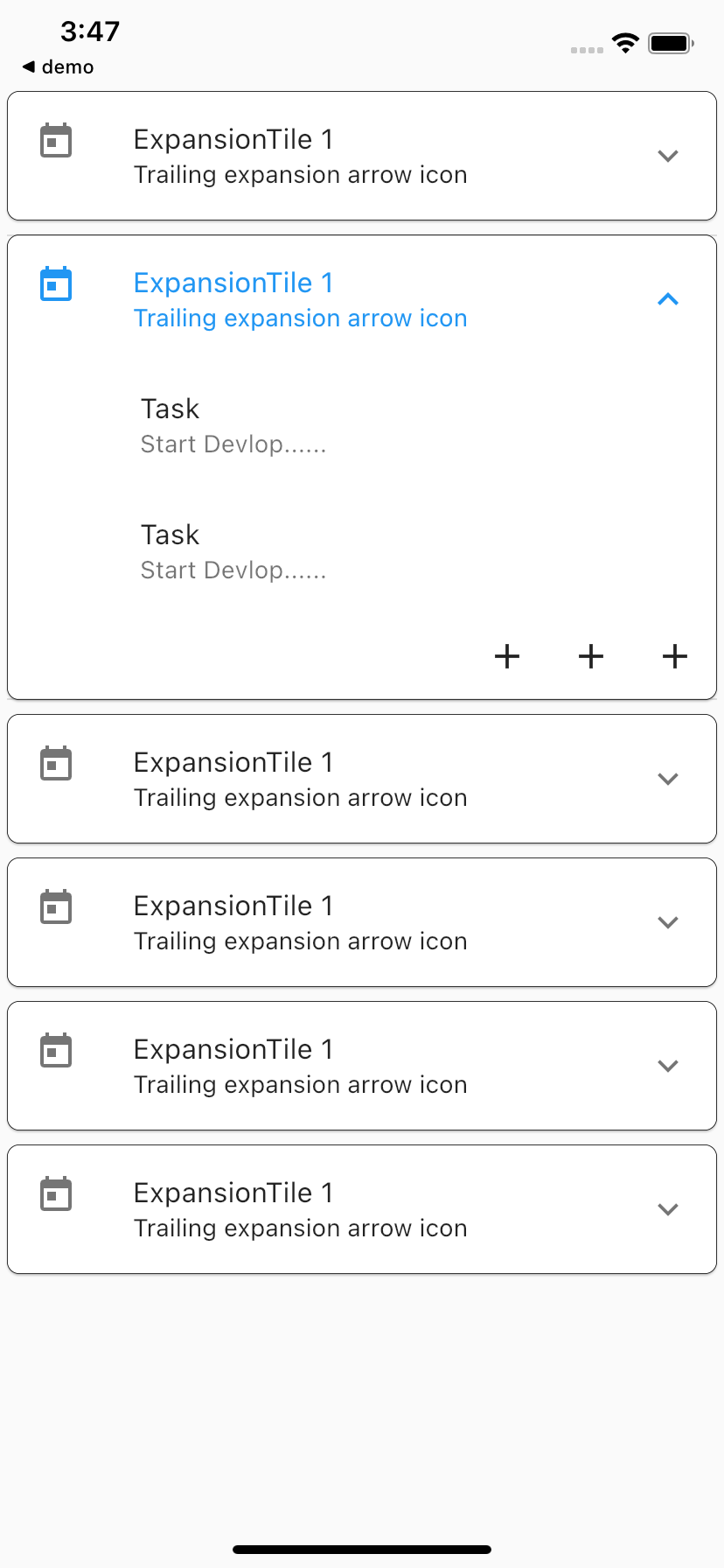
this is how I want this

here is the code I tried. in this code I can't change the height and face other problems too. please check it out.
taskTileTest(List<Task> taskLIst, index, context) {
return Padding(
padding: const EdgeInsets.only(right: 30, left: 30, bottom: 20),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
border: Border.all(width: 0.4),
boxShadow: const [
BoxShadow(
color: Colors.black,
offset: Offset(0.0, 0.0),
blurRadius: 16.0,
spreadRadius: -13,
), //BoxShadow
],
),
child: ClipRRect(
borderRadius: BorderRadius.circular(15),
child: ExpansionPanelList.radio(
children: taskLIst
.map((task) => ExpansionPanelRadio(
value: task,
headerBuilder: (ctx, isOpen) => Row(
children: [
Checkbox(
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(5.0))),
splashRadius: 10,
checkColor: Colors.white,
fillColor: MaterialStateProperty.all<Color>(
Constants.appThemeColor,
),
value: task.isDone,
onChanged: task.isDeleted == false
? (bool? value) {
context
.read<TaskBloc>()
.add(UpdateTask(task: task));
}
: null,
),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
width: 200,
child: Text.rich(
const TextSpan(text: 'Task 1'),
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontFamily: 'Helvatica_lite',
decoration: task.isDone == true
? TextDecoration.lineThrough
: TextDecoration.none,
fontWeight: FontWeight.bold,
fontSize: 15,
color: Colors.black,
),
)),
const SizedBox(height: 4),
const Text('Monday | 10:17 pm',
// '${todo.day} | ${todo.time}',
style: TextStyle(
fontSize: 13,
fontFamily: 'Helvatica_lite',
color: Colors.grey))
],
)
],
),
body: Text('ddd'),
))
.toList()),
),
),
);
}
CodePudding user response:
class ExpansionTileDemo extends StatefulWidget {
const ExpansionTileDemo({Key? key}) : super(key: key);
@override
State<ExpansionTileDemo> createState() => _ExpansionTileDemoState();
}
class _ExpansionTileDemoState extends State<ExpansionTileDemo> {
@override
Widget build(BuildContext context) {
return ListView.builder(
itemCount: 6,
itemBuilder: (context, i) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(7.0),
side: BorderSide(
color: Colors.black,
width: 0.4,
),
),
child: ExpansionTile(
leading: Icon(Icons.today),
title: Text('ExpansionTile 1'),
subtitle: Text('Trailing expansion arrow icon'),
children: <Widget>[
Padding(
padding: const EdgeInsets.only(left: 60),
child: ListTile(
title: Text('Task'),
subtitle: Text('Start Devlop......'),
),
),
Padding(
padding: const EdgeInsets.only(left: 60),
child: ListTile(
title: Text('Task'),
subtitle: Text('Start Devlop......'),
),
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
mainAxisAlignment: MainAxisAlignment.end,
children: [
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
//
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
//
IconButton(
icon: Icon(Icons.add),
onPressed: () {},
),
],
)
],
),
);
},
);
}
}
CodePudding user response:
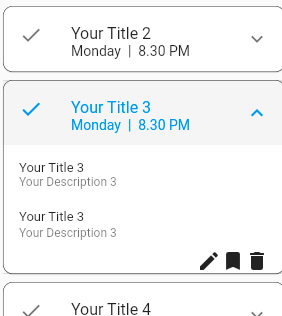
Try below code:
ListView.builder(
itemCount: 10,
itemBuilder: (context, index) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: const BorderSide(
color: Colors.black,
width: 0.4,
),
),
child: ExpansionTile(
leading: const Icon(Icons.check),
title: Text('Your Title $index'),
subtitle: const Text('Monday | 8.30 PM'),
children: <Widget>[
Padding(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
child: Align(
alignment: Alignment.topLeft,
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
ListTile(
dense: true,
horizontalTitleGap: 0,
visualDensity:
VisualDensity(vertical: -4, horizontal: 0),
contentPadding: EdgeInsets.zero,
title: Text('Your Title $index'),
subtitle: Text('Your Description $index'),
),
ListTile(
dense: true,
horizontalTitleGap: 0,
contentPadding: EdgeInsets.zero,
title: Text('Your Title $index'),
subtitle: Text('Your Description $index'),
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: const [
Icon(Icons.edit),
Icon(Icons.bookmark),
Icon(Icons.delete),
],
),
],
),
),
),
],
),
);
},
),