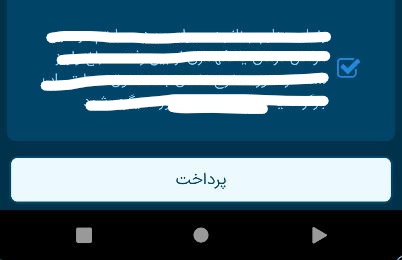
I want to show the payment button whenever the checkbox is checked and the page will automatically scroll down to show the button to the user.
Currently, I have written the code to display the payment button, but the user must scroll the page to see the button.
I hope you understand what I mean
<CheckBox
title="..."
textStyle={{
color: "#80d2ff",
fontWeight: "normal",
fontFamily: "iransansx",
}}
fontFamily="iransansx"
checked={check11}
containerStyle={{ backgroundColor: "#0000" }}
onPress={() => {
setCheck11(!check11);
}}
/>
</View>
{check11 && (
<Button
title="پرداخت"
color="#0000"
titleStyle={{
color: "#004568",
fontFamily: "iransansx",
}}
containerStyle={{
borderWidth: 2,
borderColor: "#004568",
borderRadius: 8,
width: "94%",
margin: 6,
backgroundColor: "#ECF9FF",
}}
/>
)}
I would be grateful if you could help me
Please do not rate negative If someone has asked this question before me and received an answer, please link it
CodePudding user response:
You could do this using hook useRef.
const scrollView = useRef();
const onPress = () => {
// enter your code for show payment button here
...
scrollView.current.scrollToEnd();
}
<ScrollView ref={scrollView}>
<CheckBox onPress={onPress} />
</ScrollView>