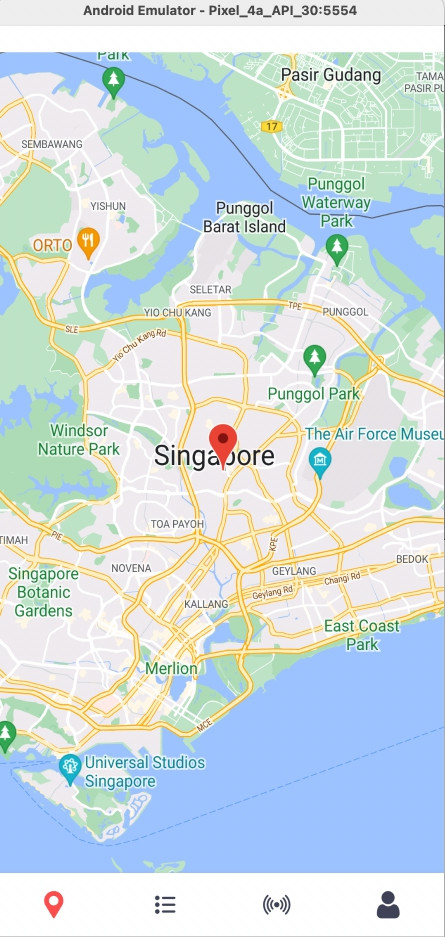
I have a screen, which contains a Map and I want to make a statusBar completely transparent.
What I've tried:
implementation "com.google.accompanist:accompanist-systemuicontroller:0.26.1-alpha"
@Composable
fun MapMainScreen() = Column(
modifier = Modifier.fillMaxSize()
) {
val controller = rememberSystemUiController()
controller.setStatusBarColor(color = Color.Transparent)
controller.setNavigationBarColor(color = Color.Transparent)
controller.setSystemBarsColor(color = Color.Transparent)
Map()
}
Also, I've tried to play with window in MainActivity before and in setContent call:
WindowCompat.setDecorFitsSystemWindows(window, false)
window.setFlags(
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS,
WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS
)
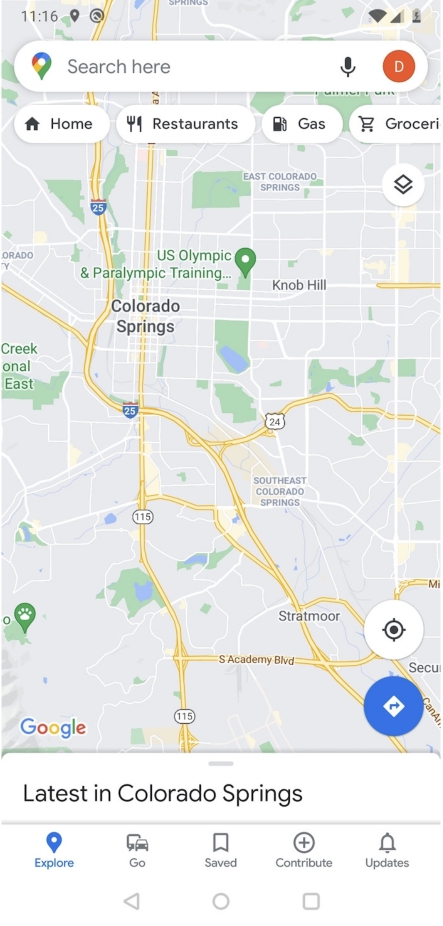
I want to see a result like in Google Maps, but now my statusBar has a White-Gray color instead of Transparent
How can I fix this and make my statusBar Transparent?
CodePudding user response:
Have a look at this question. You have to use:
val systemUiController: SystemUiController = rememberSystemUiController()
systemUiController.isStatusBarVisible = true
CodePudding user response:
This is what Accompanist suggests in the doc:
// Remember a SystemUiController
val systemUiController = rememberSystemUiController()
val useDarkIcons = !isSystemInDarkTheme()
DisposableEffect(systemUiController, useDarkIcons) {
// Update all of the system bar colors to be transparent, and use
// dark icons if we're in light theme
systemUiController.setSystemBarsColor(
color = Color.Transparent,
darkIcons = useDarkIcons
)
// setStatusBarColor() and setNavigationBarColor() also exist
onDispose {}
}
Also the latest version is : 0.26.3-beta