I created a form with Angular Material, inside the form I have a mat-radio-group for radio buttons, and mat-tab-group For tabs, each one of this tabs have an input. I have two questions.
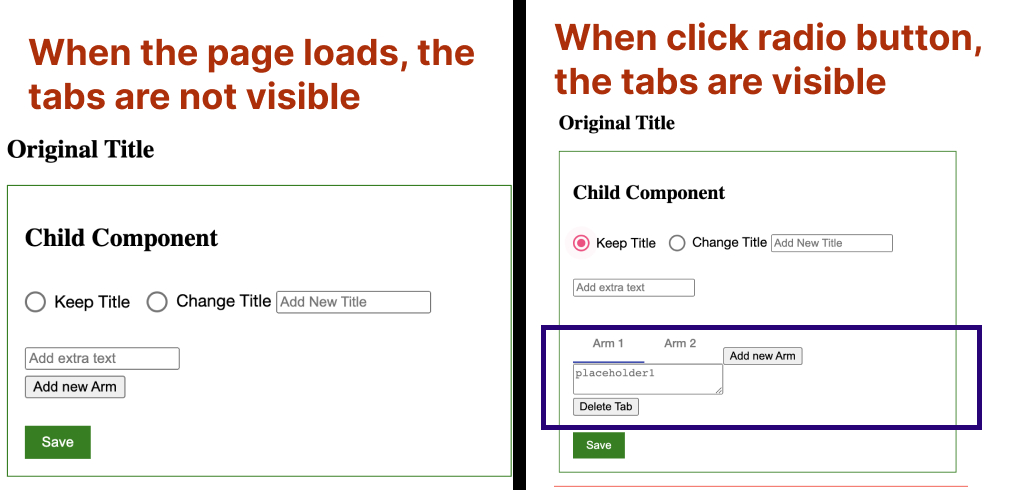
1 - The tab group doesn’t show when the page loads, I have to click in a radio button to see the tabs, I don’t know why this is happening.

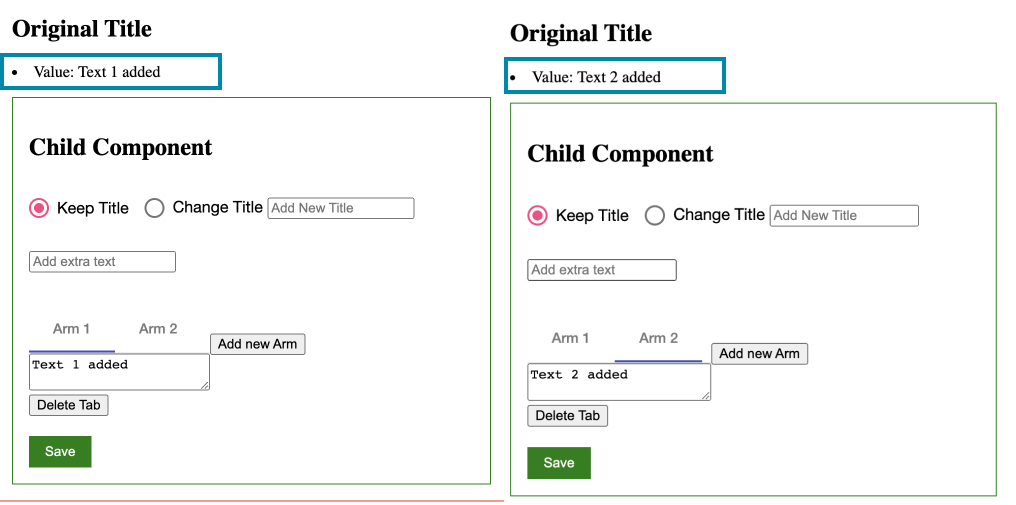
2 - I am getting the values from the textareas and I am showing them in the parent component, When I write a new value in the text area, this one replace the previous value, but I need all the values from the different textareas.
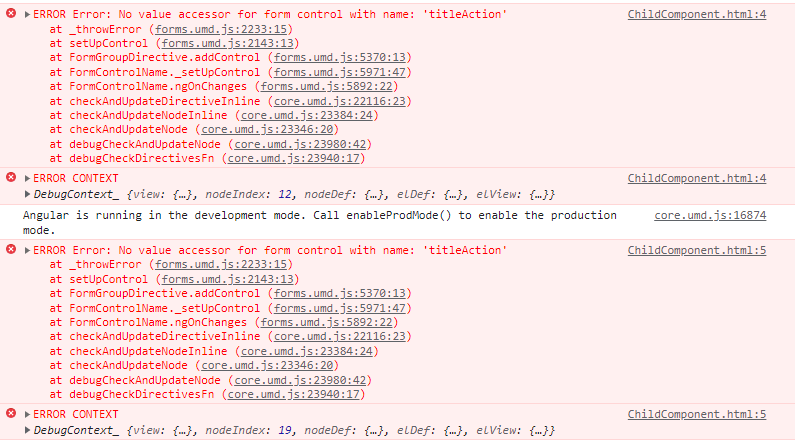
Fix for the above issue - remove the
formControlName="titleAction"for each radio button.
2nd issue - not getting all tabs data in a parent from child comp
so... here you are not sending all tabs data. that is the actual issue. I did a few changes in child and parent as per your expected result. sending array from child like below
submit() {
this.updateDataEvent.emit({formdata:this.form.getRawValue(), tabs: this.tabs});
}
and changed code in the parent component while updating a few global variables
updateData(selection: any): void {
this.titleScreening =
selection.formdata.titleAction === 'change'
? selection.formdata.titleText
: 'Original Title';
//Empty Inputs
if (this.titleScreening === '') {
this.titleScreening = 'Original Title';
}
this.divTag = this.divTag2 = ''
selection.tabs.forEach((x) => {
// this.name = x.fullName;
var appendElement = '<li> <span> Name </span>' x.name '</li>';
this.divTag = this.divTag appendElement;
// Show in parent component
var appendElement2 = '<li> Value: ' x.value '</li>';
this.divTag2 = this.divTag2 appendElement2;
});
// selection.fullName === ''
// ? (this.divTag = '')
// : (this.divTag = appendElement);
}