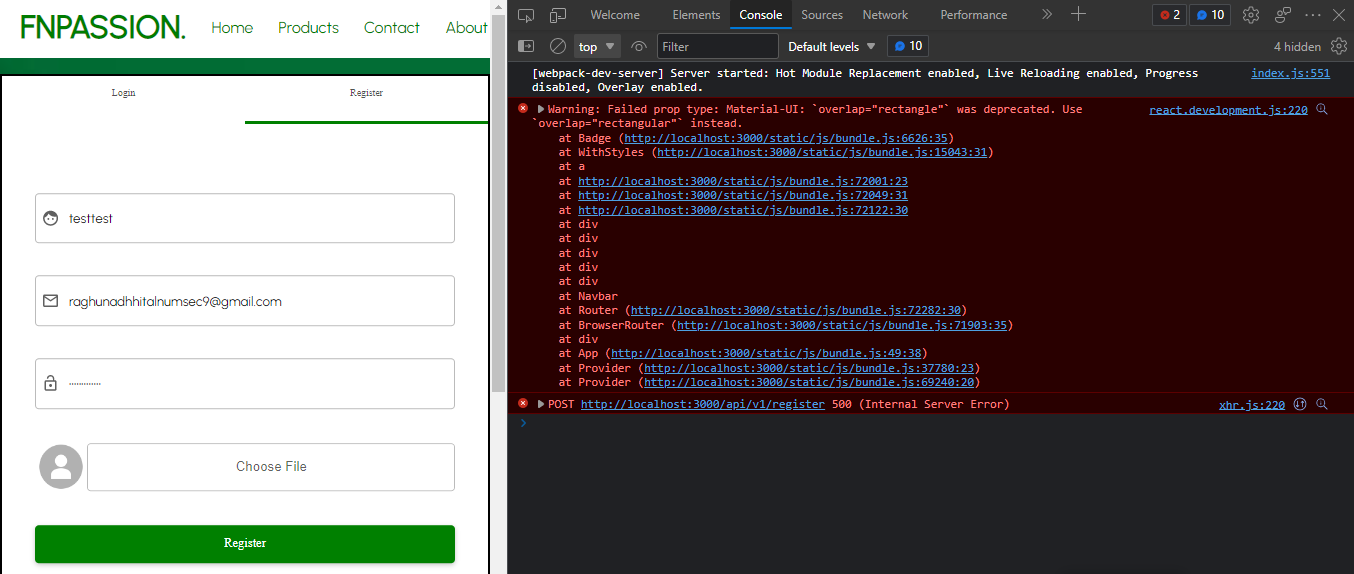
My problem is that iam using axios to communicate with backend.axios had done perfect job till now. but when i wrote a code for register, my console says that POST http://localhost:3000/api/v1/register 500 (Internal Server Error)
so till now it responded very good.but now it thrwing an error like this.
userAction.js :
export const register = (userData) => async (dispatch) => {
try {
dispatch({ type: REGISTER_USER_REQUEST });
const config = { headers: { "Content-Type": "multipart/form-data" } };
const { data } = await axios.post("/api/v1/register", userData, config);
dispatch({ type: REGISTER_USER_SUCCESS, payload: data.user });
} catch (error) {
dispatch({
type: REGISTER_USER_FAIL,
payload: error.response.data.message,
});
}
};
iam using localhost:4000 as server. but it showing me localhost:3000 which means my app url
CodePudding user response:
Because you did not specify the host in your post url.Then it may be work.
/api/v1/register => http://localhost/api/v1/register
The if you have cors issue add this to the nodejs backend app.js file (as you using nodejs):
const cors = require('cors');
app.use(cors())