I tried to build a visual container for an Azure Bot, but without any success. Azure use iframe for embed the solution in a website. i.e.: <iframe src='https://...s=SECRET_KEY'></iframe>.
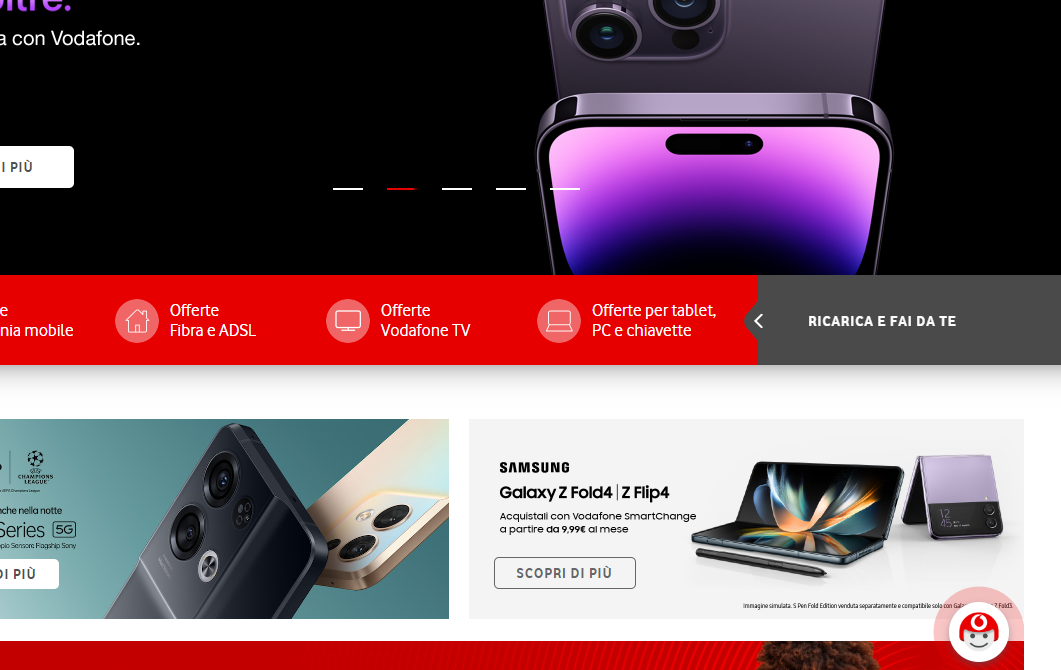
When I insert the string of code in my website I see the chat correctly, but what if I want something like the chatbot in this page? (
I want a cliccable button (on the bottom right of the page) that opens/closes a chat panel. I don't need the chatbot it self, but only the code for insert it into a website. I'm not a front-end web developer (obviously) and I wonder if someone could help me!
Thanks for the help!
CodePudding user response:
See the snippet in full-page mode.
#pulse_effect {
position: fixed;
bottom: 10px;
right: calc(50% - 550px);
border: 0;
width: 60px;
height: 60px;
overflow: hidden;
cursor: pointer;
-webkit-border-radius: 50%;
border-radius: 50%;
z-index: 6999;
box-shadow: none;
background: transparent;
}
@keyframes pulse_effect {
0% {
-webkit-box-shadow: 0 0 0 0 rgb(230 0 0);
}
25% {
-webkit-box-shadow: 0 0 0 10px rgb(230 0 0 / 0%);
}
26% {
-webkit-box-shadow: 0 0 0 0 rgb(230 0 0 / 0%);
}
27% {
-webkit-box-shadow: 0 0 0 0 rgb(230 0 0);
}
70% {
-webkit-box-shadow: 0 0 0 20px rgb(230 0 0 / 0%);
}
100% {
-webkit-box-shadow: 0 0 0 0 rgb(0 0 0 / 0%);
}
}
#pulse_effect {
animation-duration: 3s;
animation-timing-function: ease;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-direction: normal;
animation-fill-mode: none;
animation-play-state: running;
animation-name: pulse_effect;
}
#container {
position: fixed;
bottom: 10px;
right: calc(50% - 550px);
border: 0;
width: 60px;
height: 60px;
overflow: hidden;
cursor: pointer;
-webkit-border-radius: 50%;
border-radius: 50%;
z-index: 6999;
box-shadow: 0 4px 10px -3px #4d5057;
background: rgba(0, 0, 0, 0.2);
transition: all .4s ease;
border: 1px solid red;
}
#container::before {
content: '';
position: absolute;
margin: 0 auto;
width: 60px;
height: 60px;
bottom: 0;
left: 0;
right: 0;
z-index: 10;
background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/8/85/Smiley.svg/1200px-Smiley.svg.png);
background-size: 40px 40px;
background-position: center center;
background-repeat: no-repeat;
background-color: #fff;
border-radius: 50%;
}<div id="pulse_effect"></div>
<div id="container">
<iframe>
<!-- Chat bot -->
</iframe>
</div>