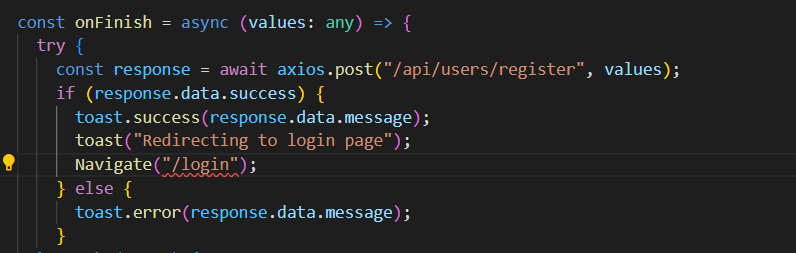
I developed the register method in front/backend ,
I want to redirect the user after registering successfully to login page
I used Navigate but there's a simple problem

the question is what I will use instead of "Navigate("/login")"
CodePudding user response:
you can use react-router-dom package. An example can be found here.
CodePudding user response:
Why is it not worging?
That's because you're using Navigate in the wrong way (read more here), it should be used as JSX:
<Navigate to="/dashboard" />
What do you need to use?
You need useNavigate hook (you can read more about this hook here)
First of all, you should import the hook:
import { useNavigate } from "react-router-dom";
Then call it to obtain the function:
const navigate = useNavigate();
And at the end use the function to redirect the user:
navigate("/dashboard");
