I am creating pdf using c# with the help of itext7 html2pdf nuget package.
My html is nearly as the same as:
<body>
<table>
<thead>
no problem with thead.
</thead>
<tbody>
huge content continues for pages
and also another tables inside of it.
</tbody>
<tfoot>
i want this to be on bottom of every page
there is a table but it is not the case i think, content is not big
</tfoot>
</table>
</body>
i am using this css for pagination:
table {
page-break-inside: auto;
width: 100%;
}
tr {
page-break-inside: avoid;
page-break-after: auto;
}
thead {
display: table-header-group;
}
tfoot {
display: table-footer-group;
}
I tried and searhed on stackoverflow almost every thing but there is no result.
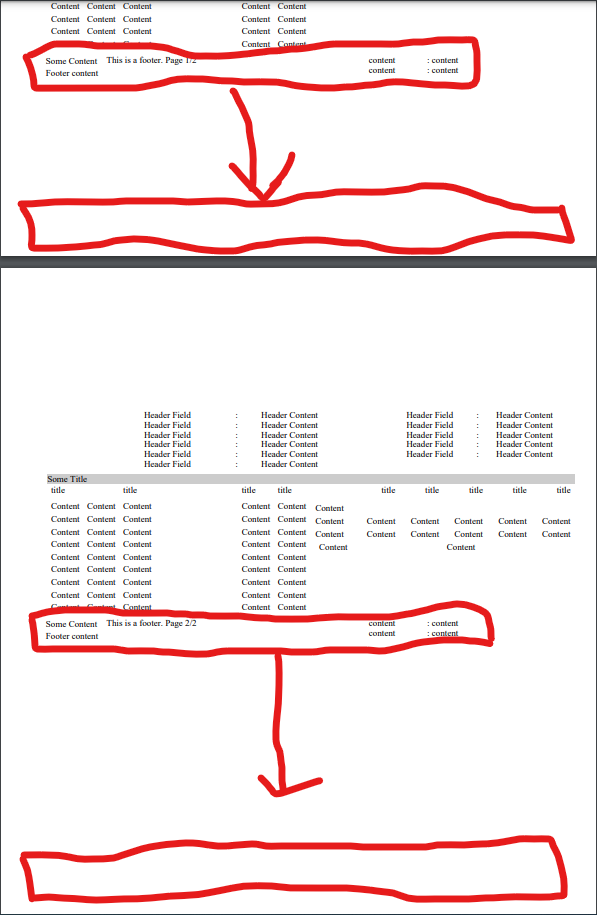
Currently on pagination there is a gap between tfoot and end of the page, but i want this gap between tbody and tfoot elements.
How can i achive this behaviour?
note: some of my tries gave correct behavior on browser print mode but not pdf creation. What i have tried for example: position:fixed; bottom:0; for tfoot element.
Edit: screen shot of pdf added.
CodePudding user response:
I have continued to search and solved it with mixing up 2 stackoverflow answer.
First one: about putting footer to right place
second one: about placing footer to every page
To conclude, my codes like this in summary:
<style>
#footer {
position: running(footer);
}
@page{
@bottom-center {
content: element(footer);
}
}
/* other css for pagination and style */
</style>
<body>
<!-- This footer div must be the first element of the body, this is important. Otherwise it appears only on the last page! -->
<div id="footer">
Footer content
</div>
<!-- table without tfoot element! -->
<table>
<thead>
header content
</thead>
<tbody>
body content
</tbody>
</table>
</body>