I'm new to React so don't know where does this problem come from.
I'm using ReactModal imported from "react-modal" as the container of my form.
And the leading text cannot be in the same line as the input field.
I think this might be caused by in-built style from ReactModal?
Here's the code snippet
import { useState } from "react";
import ReactModal from "react-modal";
export default function GitModal() {
const [state, setState] = useState(false);
const handleOpenModal = () => {
setState(true);
};
const handleCloseModal = () => {
setState(false);
};
const data = {
name: "HarryPotter",
type: "book",
date: "20220202",
description: "bought in UK",
specialAttribute: "VerySpecial",
itemID: "123123",
};
return (
<div>
<button onClick={handleOpenModal}>Trigger Modal</button>
<ReactModal
isOpen={state}
contentLabel="Minimal Modal Example"
data={data}
>
<form id="login">
<label>
Name:
<input
type="text"
className="input-field"
required
defaultValue={data.name}
/>
</label>
<label>
Description:
<input
type="text"
className="input-field"
required
defaultValue={data.description}
/>
</label>
<button type="reset">Save Changes</button>
</form>
<button onClick={handleCloseModal}>Close Modal</button>
</ReactModal>
</div>
);
}
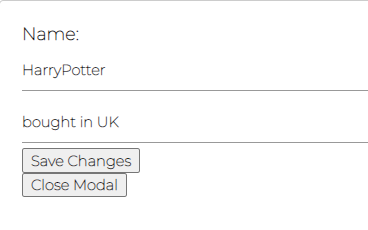
Here's the effect of the code: the 'Name' and 'HarryPotter' is not in same line

And I want it to be like:
Name: HarryPotter (in same line)
CodePudding user response:
Please share full code so that other developers can check it and help you. Your current code isn't full code to check.
CodePudding user response:
you can do the following on your css:
label {
display: inline-block;
text-align: right;
}
and your <label/> tag is wrapping the input as well. the correct is as it follows:
label {
display: inline-block;
text-align: right;
}<label>
Name:
</label>
<input
type="text"
className="input-field"
required
value="Harry Potter"
/>