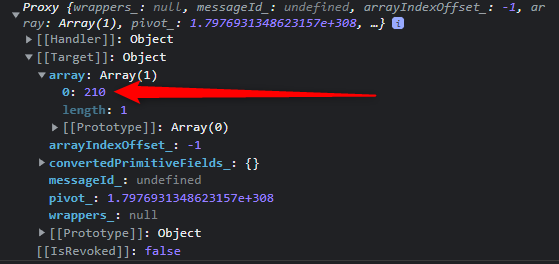
How can i get this number from productCount.value (screenshot)?
Trying productCount.value.array, but i will get again proxy - [[target]] - array
Edit 1:
If i use productCount.value.array[0] i will get error Invalid value used as weak map key
CodePudding user response:
Trying productCount.value.array, but i will get again proxy - [[target]] - array
That's not necessarily a problem. If the proxies (apparently there are at least two involved) allow you to access that array and its element 0, and you got the screenshot you showed from console.log(productCount.value), you can do so like this:
const elementZeroValue = productCount.value.array[0];
Basically, you pretend the proxy isn't there, since it's a facade on the target. (A facade that may well limit or modify what you see.)
But that's only if the proxies involved allow that access. You can't directly access the [[Target]] of a Proxy, that's part of the point of them.
CodePudding user response:
A Proxy in JavaScript stores its values internally within [[target]] which, as a property, is inaccessable. However, you can use the proxy in the same manner as you would use that object (or in your case array) normally because—as long as you hasn't tampered with that mechanism by overwriting its get() method—takes care of that, so productCount.value.array[0] should suffice.
If you have overwritten the Proxy's get method, we would need to know about it to provide the proper answer.
CodePudding user response:
const prx = new Proxy({arr: new Proxy(['first','second','third'],{})}, {});
console.log(prx.arr.at(0));If the proxy returns the original array property (the getter is not overwritten, cannot tell from the screenshot), you can use the array method directly.
If you want to log it in console, just clone the array:
console.log([...productCount.value.array]);