The original code comes from this answer:

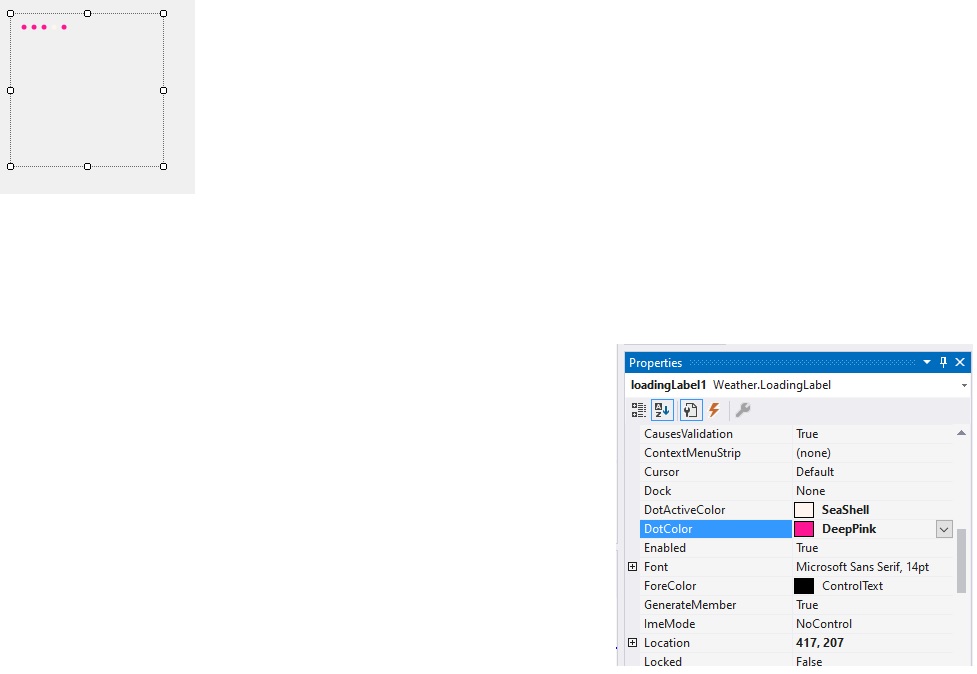
Screenshot of the control on form1 designer:
Now I can change the colors of the DotActiveColor and DotColor before running the program! The same I want to do with the Interval to be able to change the speed of the timer before running the program.
CodePudding user response:
If you want to see in the designer what the animation is going to be, you can add a public Property that allows to start / stop the Timer at Design-Time.
Note that you have to initialize the backing Field of a Property to the value set as DefaultValue, as in here:
private int m_Interval = 200;
The DefaultValue attribute doesn't set the Field, it prevents the serialization of the Property value if it matches the value set as the default.
I've added a AnimationEnabled public Property that can be set in the PropertyGrid, to start and stop the animation on demand.
Do not start the Timer in the Constructor of your UserControl. If you want to see the animation when the UserControl is first created (when dropped on a Form), you may use the OnHandleCreated() override. I.e., don't start the Timer until your UC has a Handle.