I'm trying to create a back button using an IconButton over a gradient, but the ripple effect shows below the gradient which is not the desired behavior. I've seen similar problems which can be resolved using the Material widget but it can only accept one color and not a gradient.
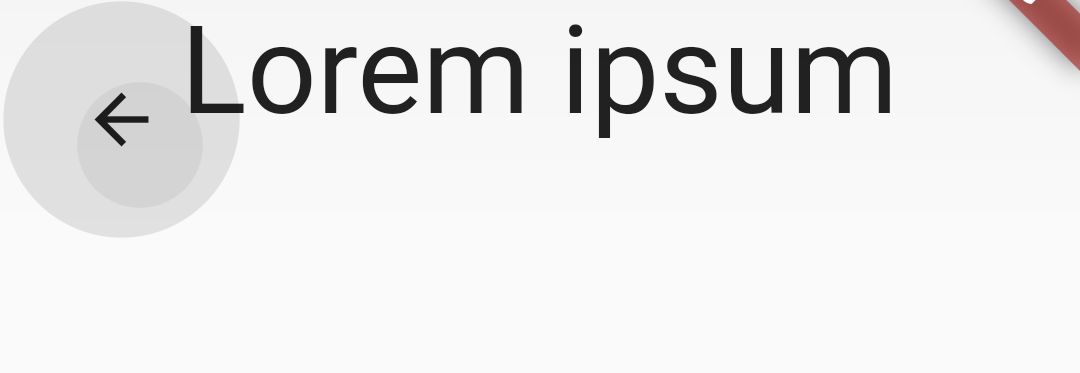
This image shows how the ripple effect should look like, but it doesn't have the gradient.

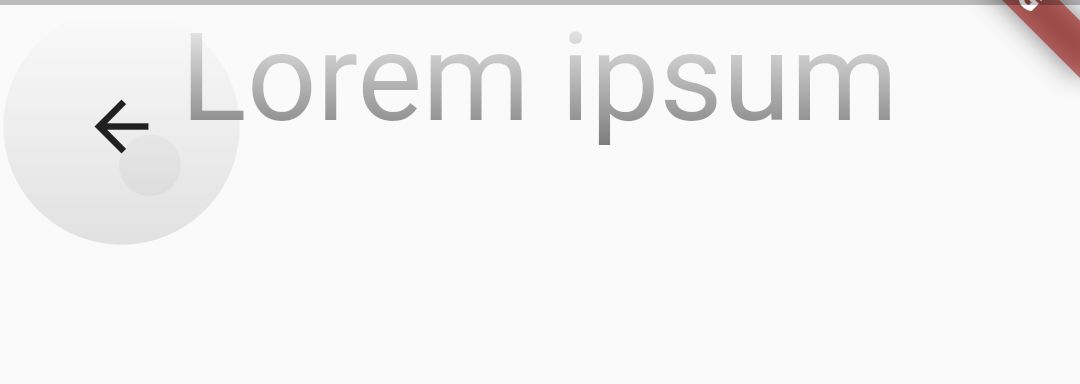
This image shows the gradient over the text, but also over the ripple effect.

The correct order should be IconButton > Ripple > Gradient > Text
Is there a way to achieve this?
Here's a minimal code to reproduce the issue:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Stack(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text("Lorem ipsum", style: TextStyle(fontSize: 28)),
],
),
Container(
width: double.infinity,
height: 72,
decoration: BoxDecoration(
gradient: LinearGradient(
tileMode: TileMode.mirror,
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [
Theme.of(context).canvasColor,
Theme.of(context).canvasColor.withOpacity(0),
],
),
),
padding: const EdgeInsets.all(12),
child: Align(
alignment: Alignment.topLeft,
child: IconButton(
onPressed: () => print("pop"),
icon: const Icon(Icons.arrow_back),
),
),
),
],
),
),
),
);
}
}
Thanks in advance.
CodePudding user response:
you can try create your own Icon button with InkWell
child: Align(
alignment: Alignment.topLeft,
child: Material(
color: Colors.transparent,
child: InkWell(
borderRadius: BorderRadius.circular(50),
onTap: () {
print("pop");
},
splashColor: Colors.green,
child: Padding(
padding: EdgeInsets.all(12),
child: Icon(
Icons.arrow_back,
),
),
),
),
),