I want to make a program that takes a number of photos from the user. And every photo will be uploaded to the server as soon as it is selected. How can I do this?
<script>
FilePond.registerPlugin(
FilePondPluginImagePreview
);
$('.fileUpload').filepond({
allowDrop: true,
allowBrowse: true,
allowMultiple: true,
allowReplace: true,
allowRevert: true,
allowRemove: true,
allowProcess: true,
maxFiles: 15,
maxParallelUploads: 1,
itemInsertLocation: 'before',
dropOnElement: true,
dropValidation: true,
instantUpload: true,
server: {
url: './',
timeout: 0,
process: {
url: 'api/UploadPictures/Upload',
method: 'POST',
},
revert: null,
restore: null,
load: null,
fetch: null,
}
});
</script>
CodePudding user response:
I tried as below:
in View:
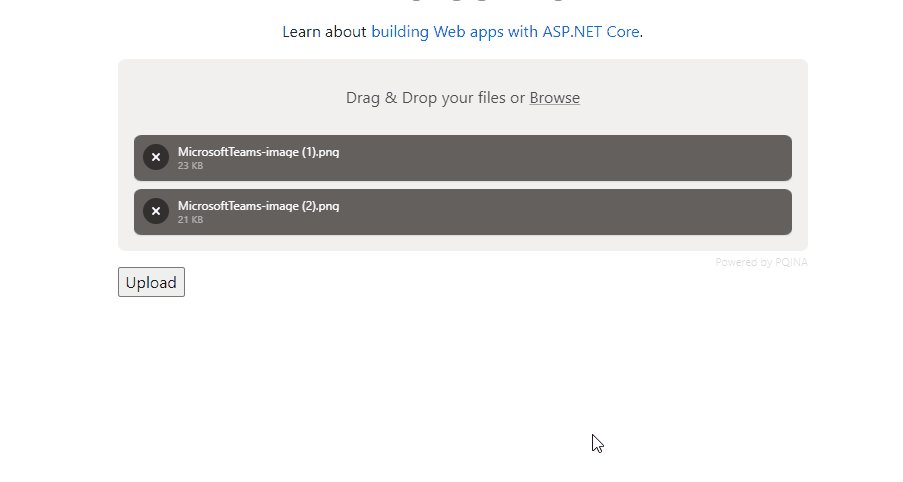
<form id="uploadform" enctype="multipart/form-data" >
<input id="FileUpload_FormFile" type="file" name="FileUpload.PICs" multiple />
<input type="submit" value="Upload" />
</form>
<script>
$(document).ready(function (e) {
pond = FilePond.create(
document.querySelector('.filepond'), {
allowMultiple: true,
.....//othersettings
});
});
$("#uploadform").submit(function (e) {
e.preventDefault();
var formdata = new FormData(this);
// append FilePond files into the form data
pondFiles = pond.getFiles();
for (var i = 0; i < pondFiles.length; i )
{
formdata.append('PICs', pondFiles[i].file);
}
$.ajax({
url: "/Home/Upload",
data: formdata,
processData: false,
contentType: false,
method: "post"
});
})
</script>
In controller:
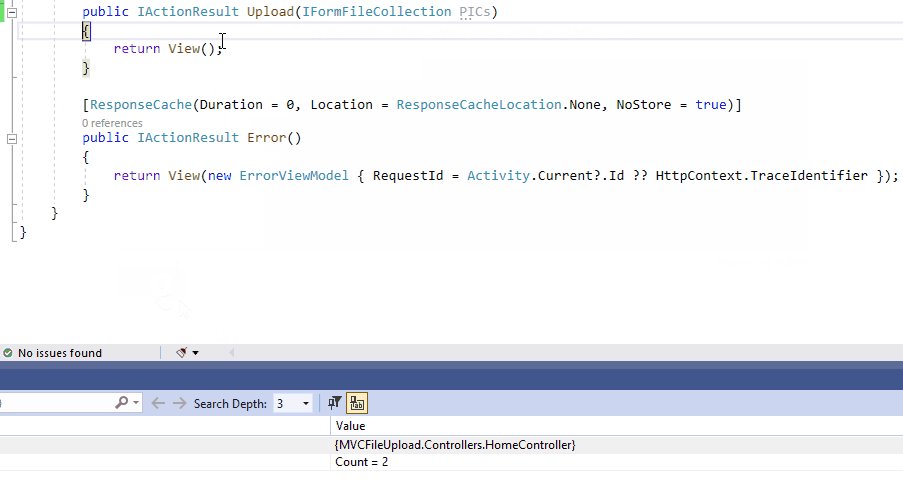
[HttpPost]
public IActionResult Upload(IFormFileCollection PICs)
{
......
}
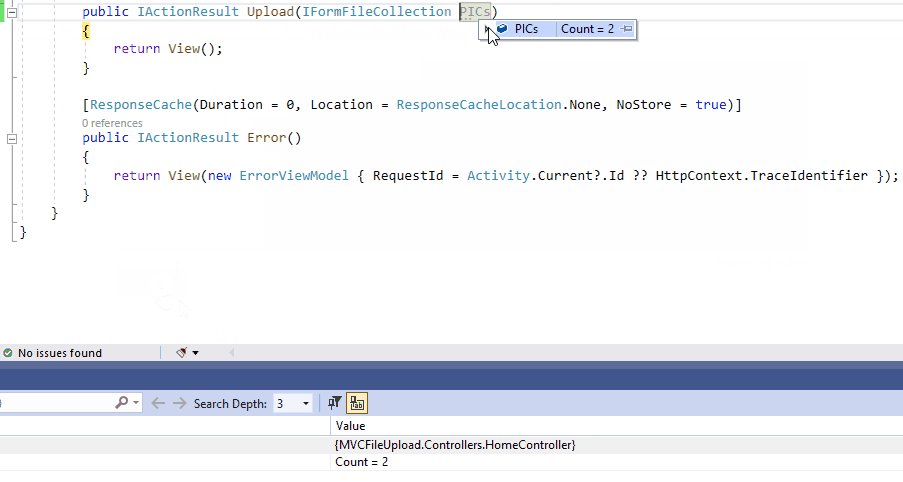
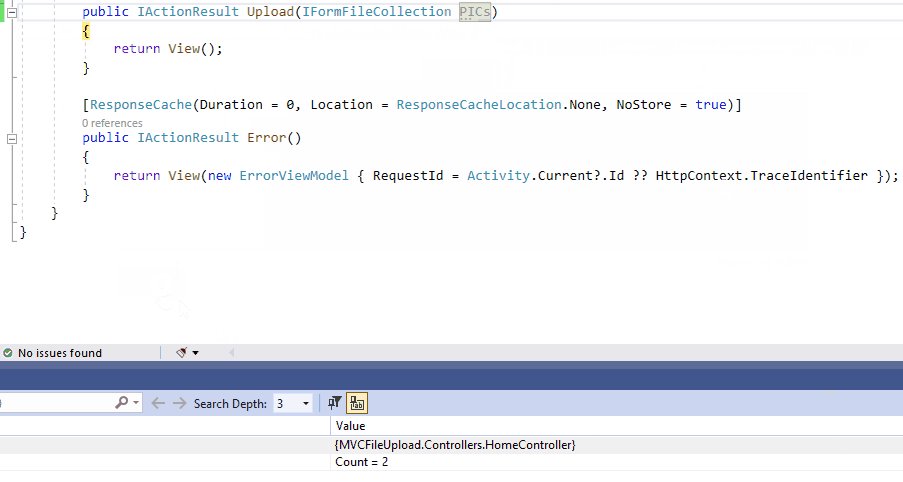
Result: