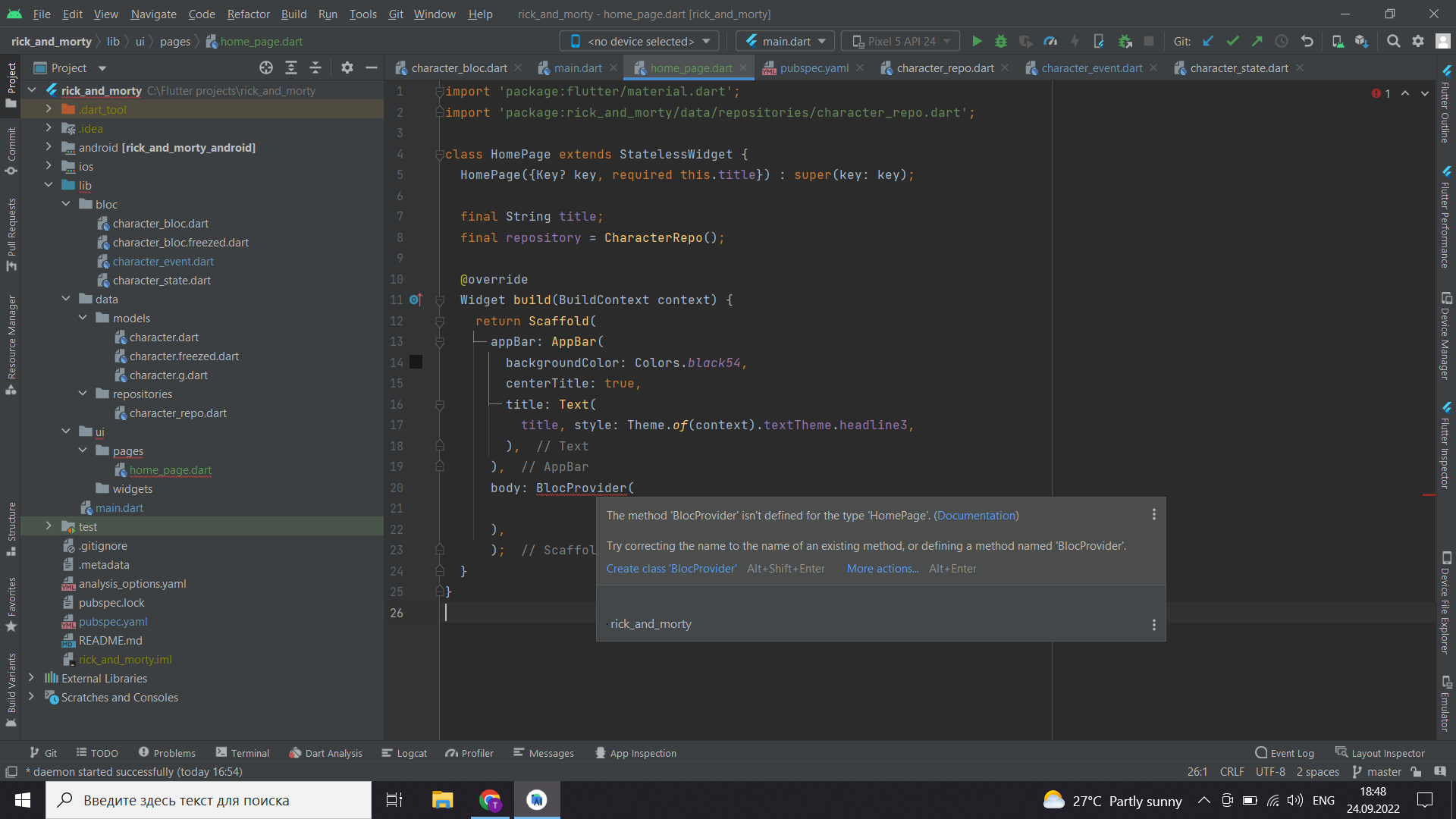
Android Studio doesn't see BlocProvider
When I try to add BlocProvider to HomePage, Android Studio doesn't see it and of cource i can't use it.
in the project i use freezed_annotation: ^2.1.0
main.dart
import 'package:rick_and_morty/ui/pages/home_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Rick and Morty',
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.black,
fontFamily: 'Georgia',
textTheme: const TextTheme(
headline1: TextStyle(
fontSize: 50, fontWeight: FontWeight.bold, color: Colors.white),
headline2: TextStyle(
fontSize: 30, fontWeight: FontWeight.w700, color: Colors.white),
headline3: TextStyle(
fontSize: 24.0, color: Colors.white),
bodyText2: TextStyle(
fontSize: 16.0, fontWeight: FontWeight.w500, color: Colors.white),
bodyText1: TextStyle(
fontSize: 12.0, fontWeight: FontWeight.w200, color: Colors.white),
caption: TextStyle(
fontSize: 11.0, fontWeight: FontWeight.w100, color: Colors.grey),
),
),
home: HomePage(title: 'Rick and Morty'),
);
}
}
home_page.dart
import 'package:rick_and_morty/data/repositories/character_repo.dart';
class HomePage extends StatelessWidget {
HomePage({Key? key, required this.title}) : super(key: key);
final String title;
final repository = CharacterRepo();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black54,
centerTitle: true,
title: Text(
title, style: Theme.of(context).textTheme.headline3,
),
),
body: BlocProvider(
),
);
}
}
pubspec.yaml
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0 1
environment:
sdk: '>=2.18.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
freezed_annotation: ^2.1.0
json_annotation: ^4.7.0
json_serializable: ^6.4.0
bloc: ^8.0.0
http: ^0.13.5
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
freezed: ^2.1.1
build_runner: ^2.2.1
flutter:
uses-material-design: true
CodePudding user response:
BlocProvider provided by flutter_bloc, include flutter_bloc on your pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
flutter_bloc: ^8.1.1 // use version based on package
More about bloclibrary
CodePudding user response:
Try the following code:
description: A new Flutter project.
publish_to: 'none'
version: 1.0.0 1
environment:
sdk: '>=2.18.0 <3.0.0'
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
freezed_annotation: ^2.1.0
json_annotation: ^4.7.0
json_serializable: ^6.4.0
http: ^0.13.5
flutter_bloc: ^8.1.1
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^2.0.0
freezed: ^2.1.1
build_runner: ^2.2.1
flutter:
uses-material-design: true