I have a silly issue that I'm dealing with.
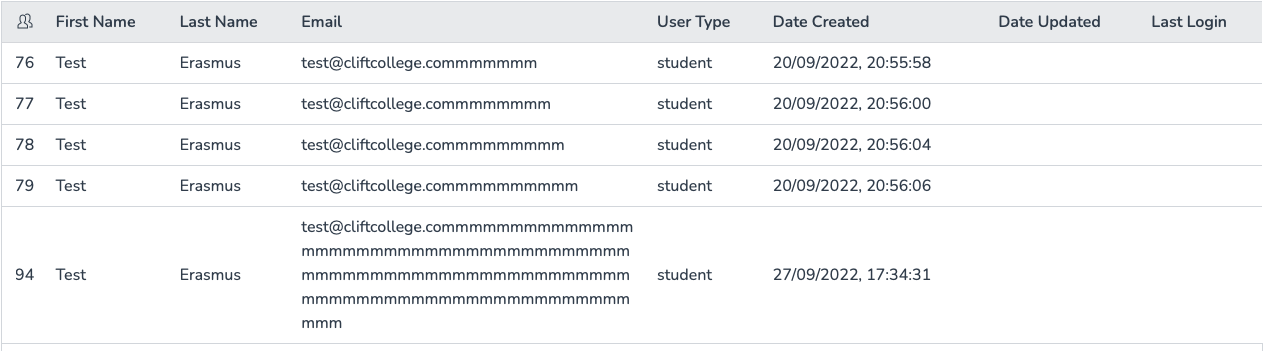
I'm busy with a table in react that calls an api and maps the results, I'm testing long character length email addresses to see how the table responds and I'm getting pretty bad overflow (as you can see in the last row). I've researched css solutions but I can't seem to figure it out.
I'll attach the table structure and css code below
<CTable align="middle" className="mb-0 border" hover responsive>
<CTableHead color="light">
<CTableRow>
<CTableHeaderCell className="text-center">
<CIcon icon={cilPeople} />
</CTableHeaderCell>
<CTableHeaderCell>First Name</CTableHeaderCell>
<CTableHeaderCell>Last Name</CTableHeaderCell>
<CTableHeaderCell>Email</CTableHeaderCell>
<CTableHeaderCell>User Type</CTableHeaderCell>
<CTableHeaderCell>Date Created</CTableHeaderCell>
<CTableHeaderCell>Date Updated</CTableHeaderCell>
<CTableHeaderCell>Last Login</CTableHeaderCell>
</CTableRow>
</CTableHead>
<CTableBody>
{data.map((data) => (
<CTableRow v-for="item in tableItems" key={data.userID}>
<CTableDataCell className="text-center">
{data.userID}
</CTableDataCell>
<CTableDataCell>{data.firstName}</CTableDataCell>
<CTableDataCell>
<div>{data.lastName}</div>
</CTableDataCell>
<CTableDataCell className="column-overflow">
{data.email}
</CTableDataCell>
<CTableDataCell>{data.role}</CTableDataCell>
<CTableDataCell>{data.createdAt}</CTableDataCell>
<CTableDataCell>{data.updatedAt}</CTableDataCell>
<CTableDataCell>
<strong>{data.lastLogin}</strong>
</CTableDataCell>
</CTableRow>
))}
</CTableBody>
</CTable>The css I'm using is defined here <CTableDataCell className="column-overflow">, maybe I have it in the wrong place?
.column-overflow {
overflow-y: hidden;
max-width: 275px;
}I would greatly appreciate any assistance.
CodePudding user response:
A combo of whitespace: nowrap and width:100% should do the trick
.column-overflow {
max-width: 275px;
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
CodePudding user response:
If you are looking for a way to truncate the string you can use the following CSS which will display an ellipse rather than wrapping:
.truncate {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Which looks like:
.outer{
width:100%;
}
.inner{
width:50px;
}
.truncate {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}<div class='outer'>
<div class='inner truncate'>Some really long text to force the element to try and wrap.</div>
</div>Source: https://css-tricks.com/snippets/css/truncate-string-with-ellipsis/