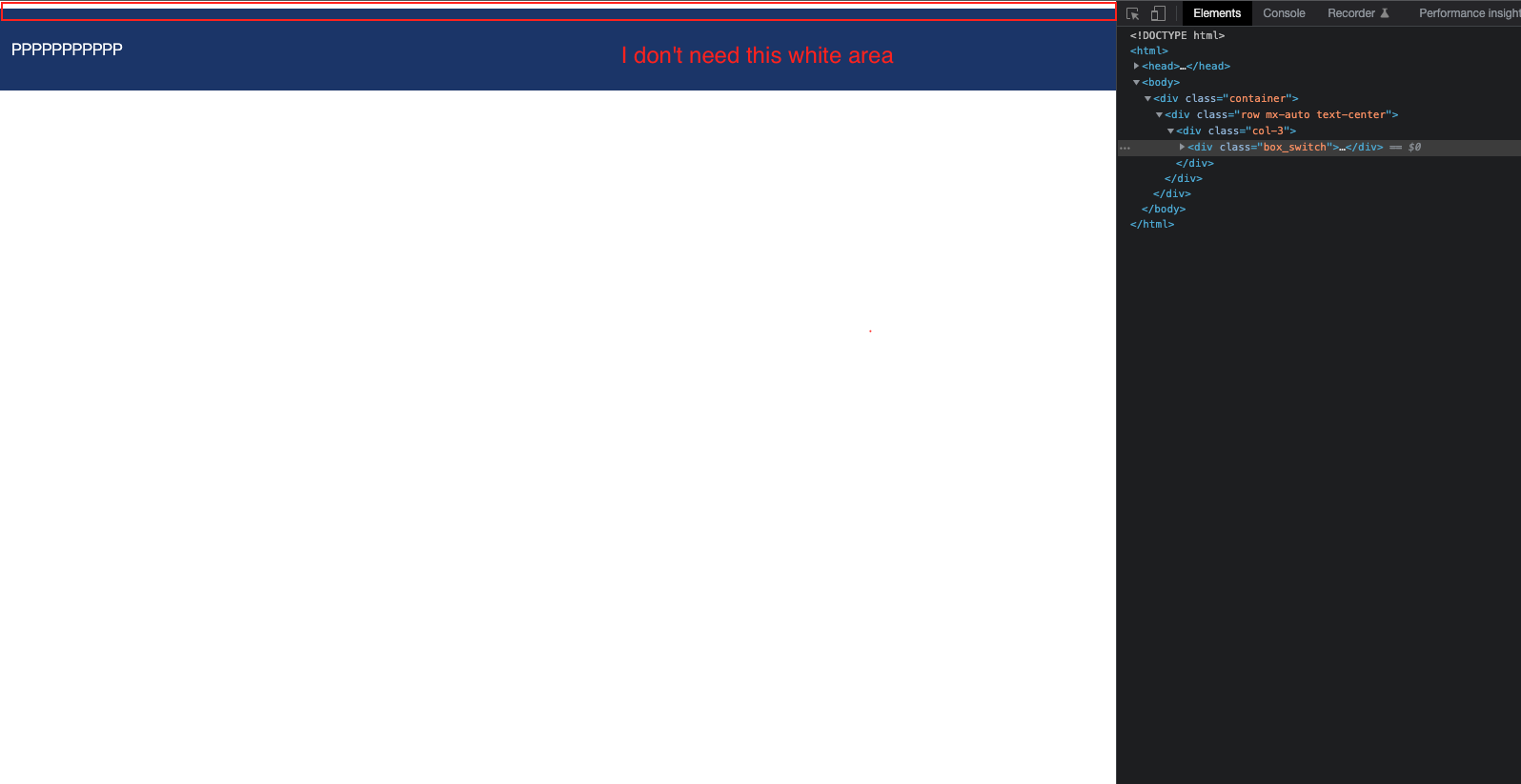
I want to delete the blank area under the container in bootstrap. How can I do that?
.p {
color: white;
}
.box_switch {
position: relative;
background: #1E3E75;
padding: 15px;
margin-bottom: 30px;
margin: 0px calc(50% - 50vw) 15px;
width: 100vw;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
<div >
<div >
<div >
<div >
<p >PPPPPPPPPPP</p>
</div>
</div>
</div>
</div>CodePudding user response:
Try to add the following:
html, body {
margin: 0;
}
I wasn't able to reproduce the problem you're describing. See the snippet below.
.p {
color: white;
}
.box_switch {
position: relative;
background: #1E3E75;
padding: 15px;
margin-bottom: 30px;
margin: 0px calc(50% - 50vw) 15px;
width: 100vw;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI N" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C OGpamoFVy38MVBnE IbbVYUew OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
<div >
<div >
<div >
<div >
<p >PPPPPPPPPPP</p>
</div>
</div>
</div>
</div>CodePudding user response:
Browsers apply a default stylesheet to HTML documents. This default contains a margin for the <body> element. Add
body {
margin: 0;
}
to your stylesheet and the white area vanishes.