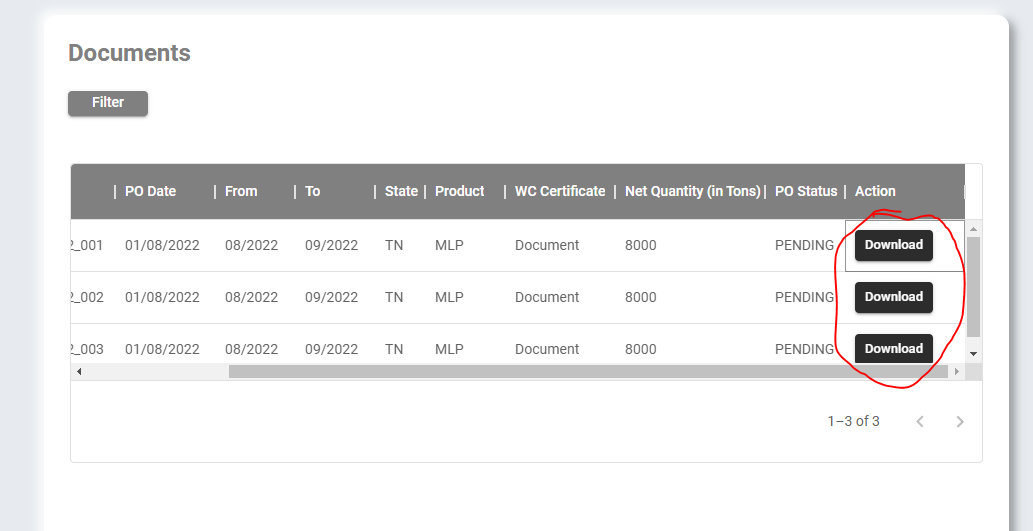
I want to open a pop-up-like component 'ViewDownload.js' when I click on the Download Button that is present in a cell in the Data Grid of Material-UI. Can someone please help me with how I can achieve this?
When I click on the Download button, it should open a new Component on top of the present screen(like a pop-up).
import React from 'react';
import { DataGrid } from '@mui/x-data-grid';
import Button from '@mui/material/Button';
import { Box, Typography } from '@mui/material';
import ViewDownload from './ViewDownload';
const columns = [
{ field: 'id', headerName: 'SL. No', width: 70, headerClassName: 'super-app-theme--header' },
{ field: 'status', headerName: 'PO Status', width: 80, headerClassName: 'super-app-theme--header' },
{
field: 'action',
headerName: 'Action',
type: 'file',
width: 120,
headerClassName: 'super-app-theme--header',
cellClassName: 'super-app-theme--cell',
renderCell: (params) => (
<strong>
<Button variant="contained" size="small" onClick={() => <ViewDownload />}>
Download
</Button>
{/* {isShown && <ViewDownload />} */}
</strong>
)
// renderCell: renderDetailsButton
}
];
const rows = [
{
id: 1,
poNo: 'PO_CCTN_0822_001',
poDate: '01/08/2022',
from: '08/2022',
to: '09/2022',
state: 'TN',
product: 'MLP',
certificate: 'Document',
quantity: '8000',
status: 'PENDING',
action: 'View/Download'
}
];
const Document = () => {
return (
<>
<Typography variant="h2" color="gray">
Documents
</Typography>
<Button variant="contained" sx={{ my: 3, background: 'gray', px: 3, py: 0 }}>
Filter
</Button>
<Box
display="flex"
justifyContent="center"
alignItems="center"
minHeight="100vh"
flexDirection="column"
sx={{
mt: -18,
mx: -14,
'& .super-app-theme--header': {
backgroundColor: 'gray',
color: 'white'
},
'& .super-app-theme--cell': {
color: '#86C029',
cursor: 'pointer'
}
}}
>
<Box sx={{ height: 300, width: { xs: '60%', sm: '65%', md: '80%' } }}>
<DataGrid rows={rows} columns={columns} pageSize={5} rowsPerPageOptions={[5]} />
</Box>
</Box>
</>
);
};
export default Document;
CodePudding user response:
Seperate component (Eg: ViewButton.jsx)
function ViewButton(){
const [show, setShow] = useState(false);
return (
<>
// button component, onClick = setShow(true)
{ show && (<ViewDownload />) }
</>
)
}
Now you can call this component in renderCell method
CodePudding user response:
You need create Modal component and ModalButton component.
function Modal({children}){
return ReactDOM.createPortal(
children,
document.body
);
}
function ModalButton(props){
const [visible, setVisible] = React.useState(false)
return (
<div>
<Button variant="contained" size="small" onClick={() => setVisible(true)}>View download</Button>
{visible && <Modal><ViewDownload {...props}/></Modal>}
</div>
)
}
You change ModalButton to Button in renderCell