I am trying to pass input elemenet to the OnPost method in my Razor Pages project, but method is never taken.
This is my form
<p style="text-align: left; font-size: 12px;">Podstawowe dane</p>
<p><input type="text" placeholder="Imię" name="name" /></p>
<p> <input type="text" placeholder="Nazwisko" name="surname" /></p>
<p><input type="text" placeholder="Telefon" name="mobile" /></p>
<button type="submit" style="" asp-page-handler="UpdatePersonalData">Dalej</button>
<input id="btnWork" type="submit" value="Work" onclick="writeLog(name,surname,mobile);" />
This is my function:
<script>
function writeLog(name, surname, mobile) {
fetch(`?handler=UpdatePersonalData&name=${name}&surname=${surname}&mobile=${mobile}`);
}
</script>
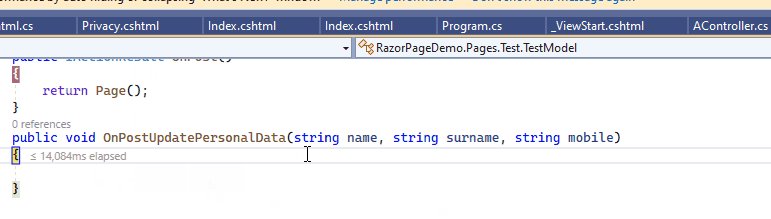
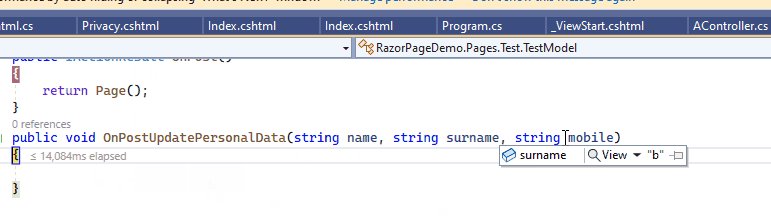
This is my Model Function:
}
public async Task<IActionResult> OnPostUpdatePersonalData(string name, string surname, string mobile)
{
var user = await UserManager.GetUserAsync(User);
_AccountModel.UserId = user.Id;
_AccountModel.Mail = user.Email;
await _accountRepository.UpdatePersonalData(_AccountModel, name, surname, mobile);
return RedirectToPage("/Account/DataForm/CompanyData");
}
If you could help i will be grateful
##UPDATE
After conversation with user at stackoverflow
this is whole