I would like to know if it is possible to completely take control of the style/css of a component that I'm using from ng-bootstrap?
Here's my problem:
I have this code...
<ngb-datepicker
#dp
[(ngModel)]="model"
(navigate)="date = $event.next"
style="color: black; border: solid 3px red"
></ngb-datepicker>
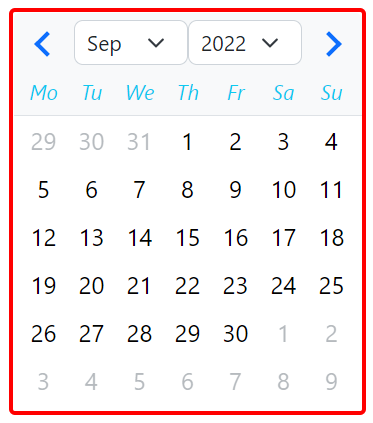
And this is the result...
But I would like to change the color of the week days to black instead of being blue. The "color" property only changes the color of the numbers not the week days and I can't seem to find a way to do it. Is this even possible?
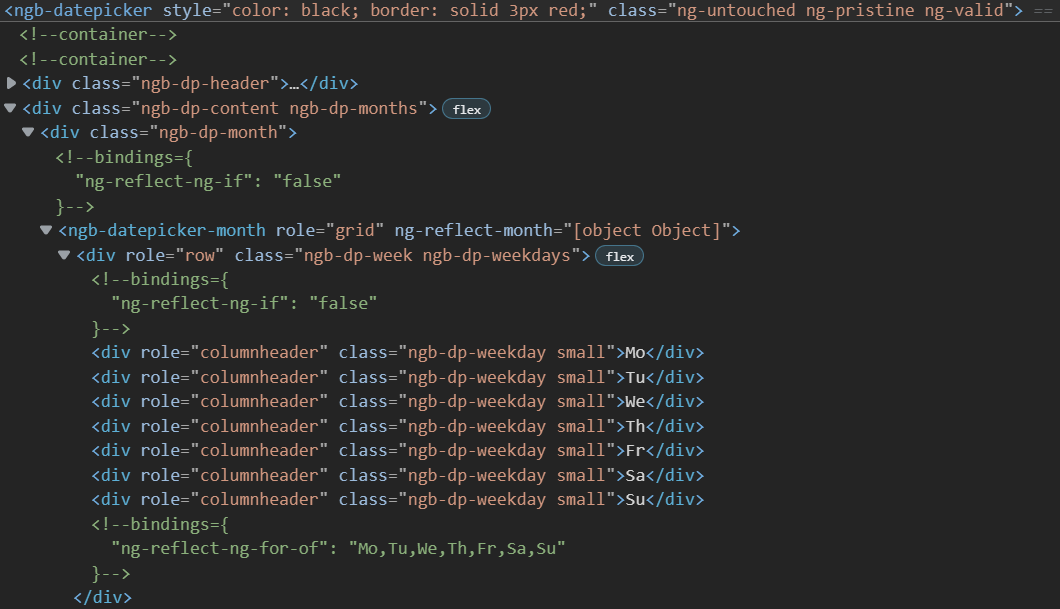
When I executed the code I inspected the element in hopes of finding some information to help me but my knowledge is very limited so I leave here what I've found in hopes of helping you guys.
I tried finding a way to style the class "ngb-dp-weekday small" but couldn't figure it out.
Thank you all in advance!!
CodePudding user response:
You can use a deep style in your component stylesheet
::ng-deep {
.ngb-dp-weekday {
color: black !important;
}
}
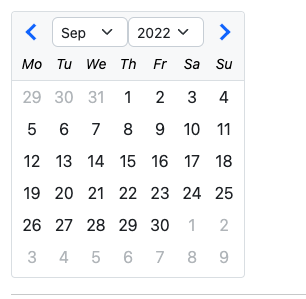
Check this project.
CodePudding user response:
use ::ng-deep or :host directives.
use these features with cautions as this is a bad practice
example: component.scss
::ng-deep{
selector{
/* your desired rules */
}
}