I've tried several variations based on search results and StackOverflow results and referenced existing code.
With this code
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<div >
<div >
<span >
<button type="submit" name="command" value="Delete email @i">
<i ></i>
<span aria-hidden="true"></span>
</button>
<input readonly style="border-style: hidden;" />
</span>
</div>
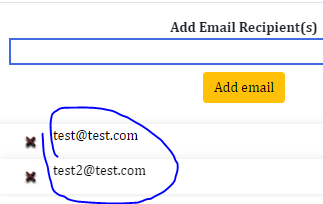
</div>The emails don't vertically center as shown here:

I'm new to this and it's probably something small. Do you see what I'm missing to center the emails vertically?
CodePudding user response:
- Don't use flexbox and floats together.
- Don't use floats at all, except to wrap text around images. They're not for structural layout, just for content layout.
- Don't introduce table row layout here (unless you actually have tabular data).
- Don't use rows and explicit flex layout. Bootstrap 5 rows already have flexbox applied, but they require containers and columns, which you apparently don't need here, having only one column per row. You could apply the same principles to grid rows, though.
justify-contentaligns content along the primary flex axis, notalign-items.- Bootstrap provides border classes which you can use to remove border. Custom styles should be put on custom classes anyway, not in the markup.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE 4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer"
/>
<div >
<div >
<button type="submit" name="command" value="Delete email @i">
<i ></i>
<span aria-hidden="true"></span>
</button>
<input readonly />
</div>
</div>
<div >
<div >
<button type="submit" name="command" value="Delete email @i">
<i ></i>
<span aria-hidden="true"></span>
</button>
<input readonly />
</div>
</div>