I have a Webview from react-native-webview which open to Paypal's payment url. This is my code :
const PaypalWebview = ({ route }) => {
const url = route?.params.url ?? '';
const { setCartPaymentSuccess } = cart.actions;
const dispatch = useDispatch();
const insets = useSafeAreaInsets();
const cancel = () => {
goBack();
BottomMsgService.showMessage("Payment canceled")
}
const handleUrlChange = ({ url }) => {
console.log(url);
if (url.includes('finish')) {
dispatch(setCartPaymentSuccess());
navigate('ResultScreen');
return false
}
else return true
}
return (
<View style={{ flex: 1, backgroundColor: 'white' }}>
<View style={{ width: '100%', height: insets.top / 1.5, }}></View>
<View style={{
flexDirection: 'row', width: '100%', height: 60, alignItems: 'center'
}}>
<Pressable hitSlop={8} onPress={cancel}>
<Icon type="antdesign" name="close" size={14} color={'black'}
style={{ marginLeft: 20 }}
/>
</Pressable>
</View>
<WebView
style={{ flexGrow: 1, flexBasis: 1 }}
//onNavigationStateChange={handleUrlChange}
onShouldStartLoadWithRequest={handleUrlChange}
source={{ uri: url }}
/>
</View>
)
}
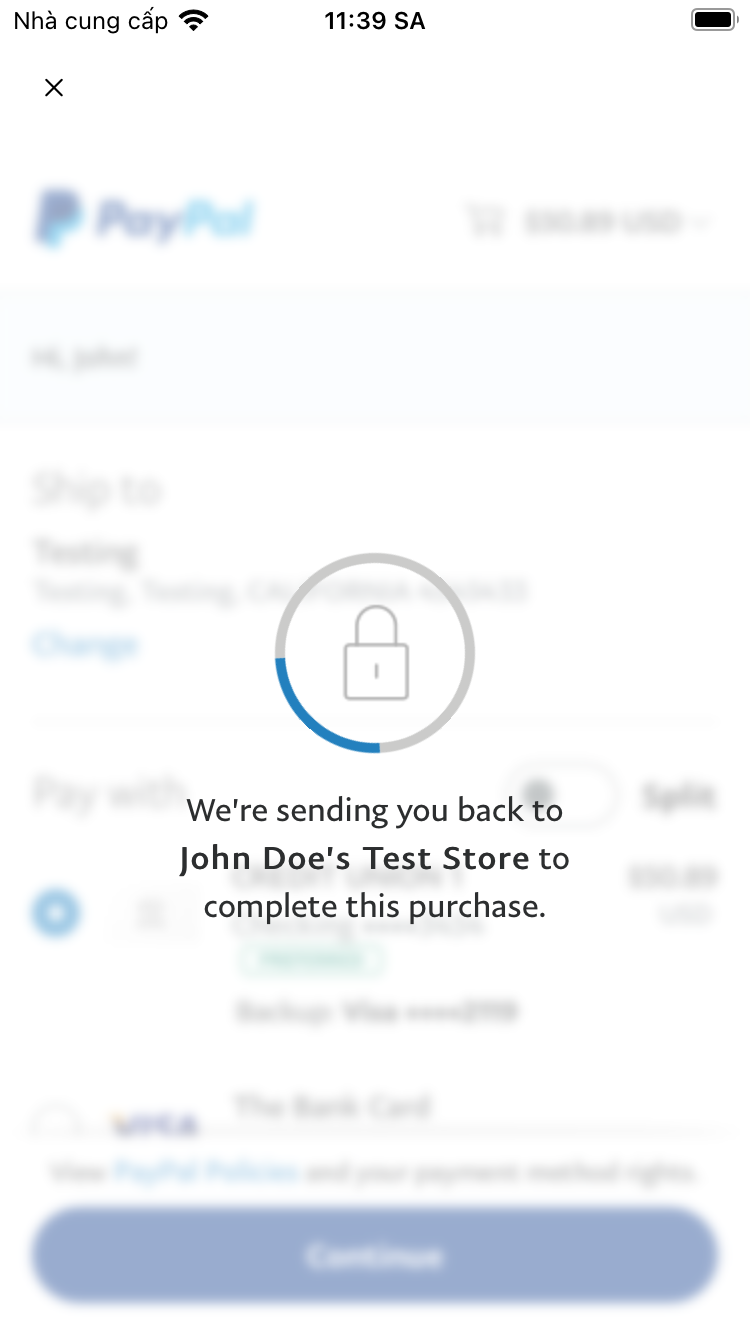
You can see I have a back button which go back to previous screen if user want to cancel payment. What I want to achieve is when user press "Continue" button in the webview (to proceed payment), the back button will be disabled (prevent user going back while payment is processing, image below ).I don't know if Paypal button can send any event to my app so the app can listen the event and make the back button disable. Anyone can give me some solutions? Thanks.
CodePudding user response:
"Continue" does not confirm the payment, there is supposed to be an order review step before capture. If you intend to capture immediately on return you should correct your integration to make the PayPal button's verbiage say "Pay Now". This correction is much more important than worrying about the back button, which should be able to stay as it is and function normally (there's no trigger to change it anyway other than the return URI itself loading, which might then be able to disable the back button initially if you actually needed it to)
If using the v2/checkout/orders API, the parameter to set in the order creation request body is application_context.user_action to PAY_NOW; other integration methods/APIs will have an equivalent parameter.