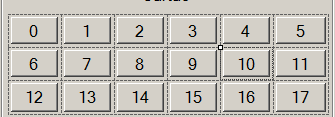
In my designer I made a tableLayoutPanel where each cell has a Checkbox. As I show below
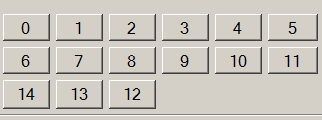
I want to only make the checkboxes from 0 to 14 visible. But at runtime it swaps 12 and 14 and I really don't know why (see 2nd image).
I tried to delete tableLayoutPanel and rebuild a new one but it swaps the checkboxes again...
Note: If I make all checkboxes visible then the swap does not happen
If I swap checkbox 14 and 12 in designer it will show correctly on runtime, but I want to know why this swap happens
CodePudding user response:
Ok I found out the reason, by some reason in the designer when I added the checkboxes in each column, the code generated in Form.Designer.cs added all checkboxes to the first column.
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao12, 0, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao13, 0, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao14, 0, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao15, 0, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao16, 0, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao17, 0, 2);
Note: The 2nd argument is the column index (the zeros argument)
All I needed to do was write (in Form.Designer.cs) the correct column index as below:
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao12, 0, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao13, 1, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao14, 2, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao15, 3, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao16, 4, 2);
this.tlpRob1Cartao.Controls.Add(this.ckRob1Cartao17, 5, 2);