I am using Dropzone with jQuery and Thymeleaf in my Spring MVC application.
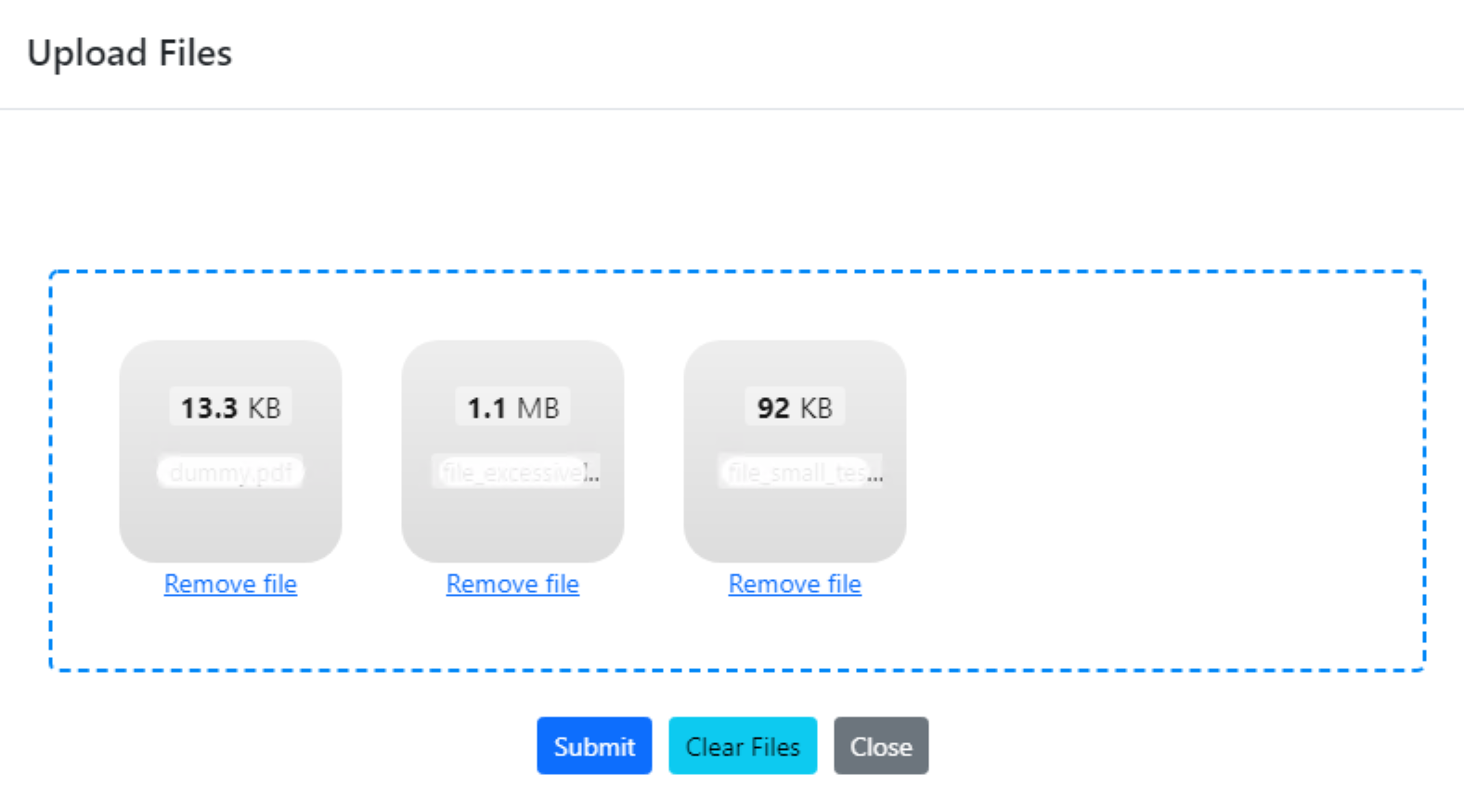
With minimal configuration, the Dropzone works brilliantly, with one small cosmetic issue. I am setting autoProcessQueue to false, so that the queue is not processed until a submit button is clicked. This means that the progress bar, which shows 0 progress until the Submit button is clicked, obscures the filenames in the preview. This can been seen in the attached image. The three filenames are just about visible behind the progress bars, but they are very dim.
My Dropzone configuration is pasted below: -
Dropzone.options.frmTarget = {
autoProcessQueue: false,
paramName: 'file',
clickable: true,
maxFilesize: 20,
uploadMultiple: false,
parallelUploads: 10,
maxFiles: 20,
addRemoveLinks: true,
acceptedFiles: '.png,.jpg,.pdf,.doc,.docx,.xls, .xlsx,.xml,.bmp,.msg,.txt',
dictDefaultMessage: 'Drag files or click here to select',
init: function () {
var myDropzone = this;
myDropzone.removeAllFiles();
myDropzone.on("complete", function(file) {
myDropzone.removeFile(file);
});
myDropzone.on("queuecomplete", function (file) {
$("#dropzone-info").show().delay(3500).fadeOut();
});
$("#button").click(function (e) {
e.preventDefault();
myDropzone.processQueue();
});
$("#button1").click(function (e) {
e.preventDefault();
myDropzone.removeAllFiles();
});
}
}
This is how the Dropzone is added to the HTML pages, where it is combined with other elements in a form with use of Thymeleaf to bind model data to the form: -
<form id="frmTarget"
th:object="${metadataListWrapper}"
th:action="@{/content/upload/{app}(app=${metadataListWrapper.applicationName})}"
method="post">
<div th:if="${not #lists.isEmpty(metadataListWrapper.metadataDefinitionList)}"
th:each="metadataHolder, iStat : ${metadataListWrapper.metadataDefinitionList}">
<div th:if="${metadataHolder.includeInIngestionForm == true}">
<input th:field="*{metadataDefinitionList[__${iStat.index}__].value}" type="hidden"/>
<span th:replace="fragments/non-value-hidden-fields :: non-value-hidden-fields"></span>
</div>
</div>
<input th:field="*{applicationName}" type="hidden"/>
<input th:field="*{applicationDisplayName}" type="hidden"/>
</form>
I would be very grateful for any suggestions and ideas to get round this. For example, would it be possible to shift the progress bar down so that it appears below the filename instead of on top of it, or to not display the progress bar at all before upload is initiated? Or perhaps the opacity of the progress bar could be reduced to 50%? Many thanks.
CodePudding user response:
As far as I can tell the easiest way to move the dropzone progress bar and/or change the opacity would be adjusting the CSS.
Working Codepen: https://codepen.io/vpolston/pen/JjvMLpr
Walkthrough video on YouTube: https://www.youtube.com/watch?v=w3w6PvLRRgY
If we silo down to .dropzone .dz-preview .dz-progress we can adjust the properties of the progress bar itself. For my testing I changed both the position as well as the background rgba.
CSS
.dropzone .dz-preview .dz-progress {
top: 115% !important;
background: rgba(0,0,255,90%) !important;
}
JS
Dropzone.options.myGreatDropzone = {
autoProcessQueue: false,
paramName: "file",
maxFilesize: 2,
accept: function(file, done) {
if (file.name == "justinbieber.jpg") {
done("Naha, you don't.");
}
else { done(); }
}
};
HTML
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.9.3/dropzone.css" integrity="sha512-7uSoC3grlnRktCWoO4LjHMjotq8gf9XDFQerPuaph cqR7JC9XKGdvN UwZMC14aAaBDItdRj3DcSDs4kMWUgg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.9.3/dropzone.js" integrity="sha512-9e9rr82F9BPzG81 6UrwWLFj8ZLf59jnuIA/tIf8dEGoQVu7l5qvr02G/BiAabsFOYrIUTMslVN iDYuszftVQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<form action="/file-upload" id="my-great-dropzone"></form>
I think that will get you where you want to be? If so please mark the answer.. answered! If you have another question I'd be glad to try to tackle it at my earliest convenience.
Thanks, VP