Starting my app on --> http://localhost:8000
I created a component called "NavBar", and in this component I created a Link to "/home".
In "/home" Im just rendering the following text --> "Test React Router Dom"
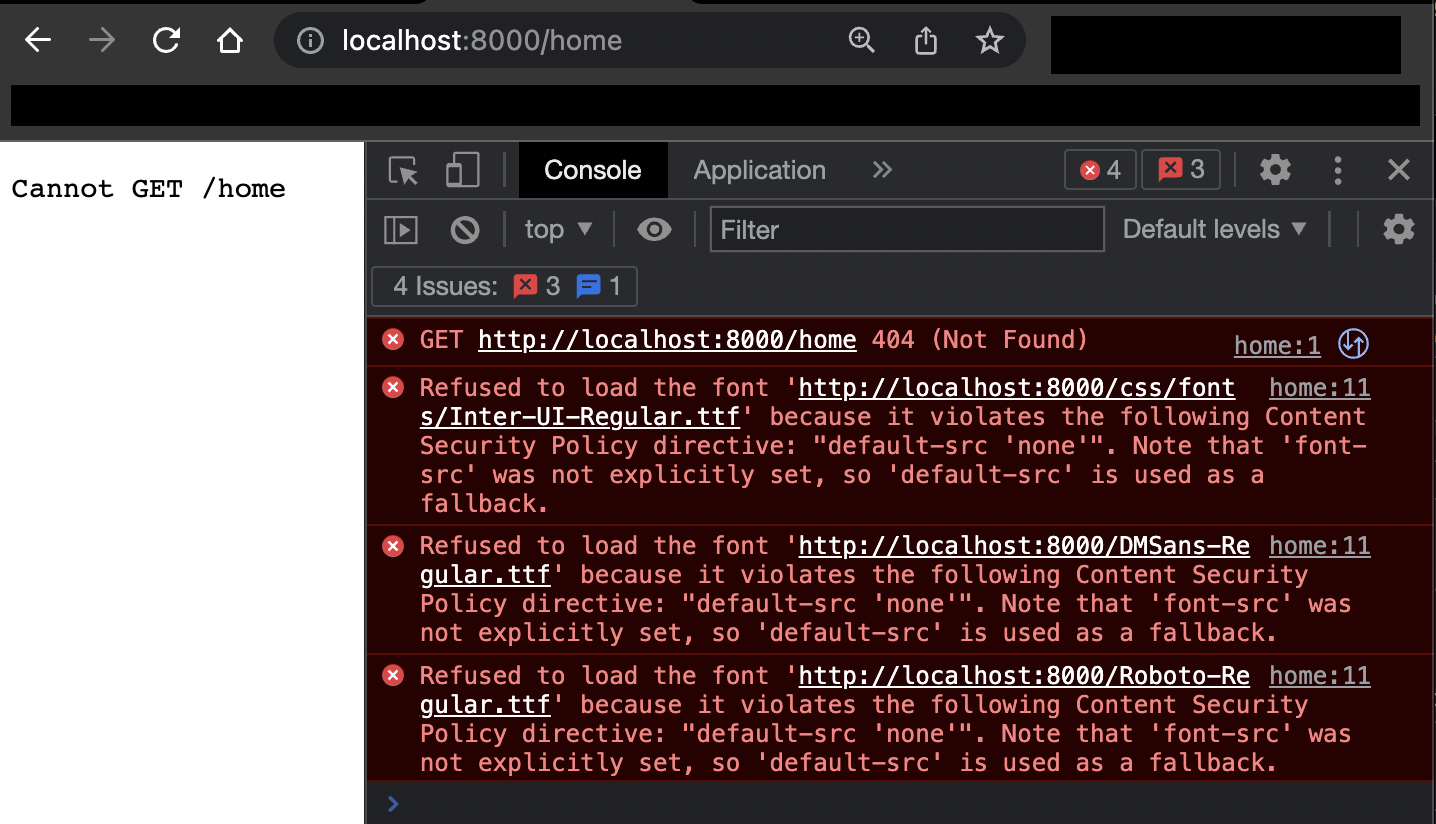
On "NavBar" component, clicking on Link to "/home" it work, but when I try to refresh the page on "/home" or just typing URL: "http://localhost:8000/home" it fails.
"react": "^18.2.0"
"react-dom": "^18.2.0"
"react-router-dom": "^6.4.1"
"typescript": "^4.8.4",
// App.tsx
import { NavBar } from './components/NavBar'
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom'
export const App = () => {
return (
<div>
<Router>
<Routes>
<Route path="/" element={<NavBar />} />
<Route path="/home" element={<h1>Test React Router Dom</h1>} />
</Routes>
</Router>
</div>
)
}// NavBar.tsx
import './navBar.style.scss'
import { Link } from 'react-router-dom'
export const NavBar = () => {
return (
<>
<Link to={'/home'}>Link to Home</Link>
</>
)
}//index.tsx
import { createRoot } from 'react-dom/client'
import { App } from './App'
const container = document.getElementById('root') as HTMLElement
const root = createRoot(container)
root.render(<App />)CodePudding user response:
This will be because your server needs to support HTML5 push state. When you navigate by clicking a link that's using the HTML5 history API (which react-router uses under the hood), its only changing the URL in the address bar -- it doesnt actually try to fetch that page from the server. However when you refresh or hit the URL from the outside of the site, the browser will simply try to load that URL from the server -- there is no client side code even loaded to use the history API.
Your server needs a wildcard route configured such that any and all paths serve your index.html. Then, your JS etc will load, read from the URL, and display the desired page.
If it's an express server you'd need something like this -- but the exact details really depend on your server technology and setup:
app.get('*', function(request, response) {
response.sendfile(__dirname '/public/index.html');
});
CodePudding user response:
I found a solution, Im using WebPack and I added the following config on Development mode -->
devServer: {
historyApiFallback: true,
}But I don't understand how "historyApiFallback" works.
Will I need to add some another configuration on my Production mode to prevent the same error?
// webpack.prod.js
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin')
const TerserPlugin = require('terser-webpack-plugin')
module.exports = {
mode: 'production',
devtool: 'source-map',
devServer: {
historyApiFallback: true,
},
optimization: {
minimizer: [new CssMinimizerPlugin(), new TerserPlugin()],
},
plugins: [],
}